本シリーズは、WordPressのテーマ作成を勉強し、まとめたものである。
前回は、テーマを作成するための開発用環境と、空のテーマ作成まで行った。
とりあえず、テーマとして認識され、その表示までは確認できたと思う。
別サイト様を参照した部分もあるが、必要な手順は全て載せたつもりなので、それで環境を是非用意しておこう。
以下がその記事だ。
さて、今回はいきなりだが座学パートだ。
タイトルにも書いた通り、テーマで使用するファイルのうち、テンプレートファイルを解説していく。
また、それに伴うテンプレート階層という考え方もご紹介しよう。
これらは、テーマを作る上では必要不可欠な内容だ。
次回以降は今回の内容を理解している前提で進めるが、不安なら是非このページまで戻ってきて復習してもらいたい。
その他、このテンプレート関係で一つ有用なShow Current Templateというプラグインがあるので、それも紹介しよう。
基本的に、次回以降はそれを使って解説してくこととする。
なお、今回から以下の本を一部参考に解説をしていく。
サンプルなども本側で用意されているが、それは使わずに検証環境で色々作ってみることにしよう。
テンプレートファイル
さて、まずはこのテンプレートファイルの解説から。
そもそも、WordPressは各ページについて、見た目の情報と中身の情報は別々で管理されている。
中身の情報はデータベースに格納されており、例えば記事を投稿すればその内容が新たに追加される。
アクセス時にも、その対象ページの情報をデータベースから持ってくることで、表示する中身の情報を取得できる。
…だが、そこに入っているのは本当に中身の情報だけで、見た目の設定は基本的に入っていない。
では、その見た目はどこにあるかというと、それが本シリーズで作るテーマだ。
テーマのディレクトリに、コンテンツをどのように表示するかという設定を、各種テンプレートファイルなどとして格納していくことになる。
つまり、このテンプレートファイルとは、色々な状況において、どんな見た目にするかが書かれたもの、という認識でいいだろう。
ちなみに、具体的な中身はまだ書き始めないが、このテンプレートファイルはPHPで記述していく。
前回作成したindex.php
これを少しだけ解説しておこう。
前回、テーマディレクトリに二つのファイルを作成したのを覚えているだろうか。
style.cssと、index.phpだ。
このうち、index.phpは上で解説したテンプレートファイルと呼ばれるファイル群の一つになる。
で、これだけでもWordPress側にテーマとして認識されたので、他は要らないのでは?と思われるかもしれない。
確かに、仕組み上は他のテンプレートファイルを一切使わずにテーマを作っていくことも可能だ。
その場合、まずどのページにアクセスされたのかという情報により、条件分岐を行う。
これで分岐した後、それぞれに対する処理を記述することで、一つのindex.phpというファイルにまとめてしまうことができる。
…のだが、この方法を使ってしまうとメンテナンスが大変になるのは想像に難しくないだろう。
1ページ単体ではなくサイトの全ての見た目情報が入ったファイルとなるので、かなりの長さになる。
ある箇所を直そうとしたとき、それがどこに書かれているかを探すのも面倒だし、そこで記述を間違うと全てのページに影響が出る可能性も少なくない。
そんなことを防ぐため、WordPressでは特定の決まりに従ったファイル名を探し、自動で適したファイルを選択してくれる機能があらかじめ備わっている。
例えば、固定ページはこれ、投稿ページはこれ、といった内容をファイル名で指定するイメージだ。
これを使えば、その状況に応じた内容を個別のファイルに切り出すことができる。
もちろん、本シリーズもこの方法でやっていこう。
…で、このindex.phpの正体を先にネタバレしてしまう。
index.phpは、全ての状況において、用意されている専用のテンプレートファイルが存在しなかった場合に適用されるテンプレートになっている。
そんなこともあり、これがテンプレートファイルの中で唯一必須のファイルだ。
ちなみに、もう一つ作ったstyle.cssはテンプレートファイルとは異なるが、これも必須。
逆に言えば、これら以外は自分で必要なものだけを用意して使うことができる。
構築したいページ構造によって、どのファイルが必要になるかを見極めていこう。
テンプレート階層
さて、このテンプレートファイルで非常に重要な概念がある。
あるページにアクセスしたとき、どのテンプレートファイルが使われるかという考え方で、これをテンプレート階層と呼ぶ。
これは公式で概観図や詳細がまとめられており、それが掲載されているページへのリンクを貼っておこう。
英語で書かれてはいるが、そんなに難しくないので十分読めると思う。

基本的に、アクセスされたページの種類によって、使われるテンプレートが幾つか該当する。
それらには優先順位があり、見つかったものの中で最も優先度が高いテンプレートが実際に使われる、という流れだ。
ここではその全てを解説するのではなく、必要そうなものだけ抜粋して解説していこう。
本記事に載せていないものが見たい場合は、やはり上のリンクから参照してほしい。
今回テーマで作成したいページ
具体的なファイルを見る前に、そもそもどんな種類のページを表示できるようにしたいかをちょっと決めておこう。
結論だけ、現時点では以下の内容を本シリーズで作っていくことを考えている。
- フロントページ
- 最新記事一覧
- プライバシーポリシーページ
- 投稿ページ
- 固定ページ
- カテゴリーページ
- タグページ
- 各月の投稿ページ
- サイト内検索結果
- 404ページ
- メディアページ
ざっとではあるが、これだけあればまともなブログサイトは作ることができるだろう。
で、ここに書いた項目は、それぞれどのテンプレート群を使うかやその優先順位が異なる。
各項目について、テンプレート階層と今回実際に作るものを確認していこう。
フロントページと最新記事一覧
さて、いきなりだがこの二つは密接に絡んでいるため、同時に解説させてもらいたい。
まず、WordPressではサイトのトップをどんなページにするかを設定することができる。
管理画面、「設定」→「表示設定」の一番上にある、「ホームページの表示」という項目だ。
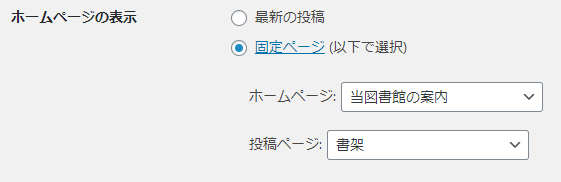
当ブログの設定は以下のようになっている。

ここでは、サイトのトップURL…当ブログで言えばhttps://shinoarchive.comにアクセスした時に表示させる内容を決めることができる。
まず二つの選択肢があり、一つ目の「最新の投稿」を選択すると、そのまま書いてある通りで最新記事一覧が表示される。
で、二つ目の「固定ページ」を選択すると、さらに二つの選択項目がある。
ホームページにどの内容を表示させるかと、どこに最新記事一覧を表示させるかだ。
当ブログの設定では、「当図書館の案内」という固定ページをフロントページとして、「書架」という固定ページを最新記事一覧として表示している、という感じだ。
このとき、フロントページ、最新記事一覧ページそれぞれで、異なるテンプレート階層が使われる。
フロントページを表示する際は、以下の優先順位でテンプレートがあるかを探す。
- front-page.php
- home.php
- page.php
- index.php
最新記事一覧は以下の通り。
- home.php
- index.php
例えば、管理画面の設定で一つ目の「最新の投稿」を選択していると、トップURLにアクセスされたらhome.phpを探し、あればそれで表示。
無ければindex.phpで表示される、という感じ。
もし二つ目の「固定ページ」を選択していると、最新記事一覧に設定したページは上と同じルートで。
ホームページに設定したページはfront-page.phpから探していき、見つかったものを使う、という流れになる。
今回は、フロントページはfront-page.phpで、最新記事一覧はindex.phpで作成していくことにしよう。
なぜ最新記事一覧はhome.phpではないのかについては、一通りテンプレート階層を見終えた後に解説する。
プライバシーポリシーページ
これも管理画面から専用のページとして指定できる特殊な固定ページだ。
テンプレート階層も個別で用意されており、以下の通り。
- privacy-policy.php
- カスタムテンプレート
- page-{slug}.php
- page-{id}.php
- page.php
- singular.php
- index.php
こんな流れで、今回は優先順位5のpage.phpにする。
これは、実は固定ページのテンプレートでもあるのだが、プライバシーポリシーページだからといって大きく表示が変わることもないだろう。
余分なものを増やすのもあまりしたくないので、一括りにしてしまう。
さて、4点ほど補足。
一つ目、優先順位2のカスタムテンプレートというやつ。
これは、ある特定の記述をすることで、任意のPHPファイルをテンプレートとして認識させることができるものだ。
これを作っておくと、編集画面の右メニューにテンプレートの選択肢が表示され、個別に適用できるようになる。
ここで選択しておけば、それがテンプレート階層に組み込まれるという仕組みだ。
二つ目、優先順位3にある{slug}という部分。
このように、中括弧で囲まれた部分は、実際には特定の文字列が入ることになる。
今回の{slug}はページに設定したスラッグのことで、例えばスラッグにabcdeと設定すれば、page-abcde.phpが探される、ということ。
三つ目、優先順位4の{id}も同じで、今度はそのページのIDがここに入る。
この中括弧による記載は今後も出てくるので、覚えておいて欲しい。
四つ目、優先順位6のsingular.phpというテンプレート。
これは、幾つかの種類のページでindex.php前の適用となる。
具体的には、プライバシーポリシーページ、投稿ページ、固定ページ、メディアファイルの4種類。
つまり、これらで一括の設定をしたければ、このsingular.phpだけ用意すれば問題ない、ということだ。
投稿ページ
通常のブログ記事のページのこと。
このテンプレート階層は以下の通りだ。
- single-{post-type}-{slug}.php
- single-{post-type}.php
- single.php
- singular.php
- index.php
優先順位1、2に入っている{post-type}は投稿タイプという区分で、特に設定していなければ投稿ページはpostという名前がついている。
で、今後解説するかは分からないが…この投稿タイプは新たに定義することができ、それをカスタム投稿タイプと呼ぶ。
この、特定の投稿タイプによって表示させる内容を切り替える時に、ここの中を入れたものを使うような感じだ。
主に、このカスタム投稿タイプを分けるためにこの{post-type}が使われる。
今回はカスタム投稿タイプは使わない予定なので、single.phpを作成する。
固定ページ
フロントページ、最新記事一覧、プライバシーポリシーページも実際には固定ページで作るが、それらは上述の内容が使われる。
それ以外の、例えばプロフィールやお問い合わせなどの固定ページで使われるものだ。
階層は以下。
- カスタムテンプレート
- page-{slug}.php
- page-{id}.php
- page.php
- singular.php
- index.php
さて、似たような階層を見たことがあると思う。
プライバシーポリシーページの優先順位1だったprivacy-policy.phpが無くなっただけの形だ。
ここは、基本的にpage.phpを使うことにしよう。
上でも書いた通り、プライバシーポリシーページもこれを共通で使っていく。
ただ、今後の進め方によっては、特定のスラッグを指定して、あるいはカスタムテンプレートを使ってプロフィールなどを個別で設定する…かもしれない。
カテゴリーページ
記事についたカテゴリーごとに、その記事をまとめるページ。
階層は以下だ。
- category-{slug}.php
- category-{id}.php
- category.php
- archive.php
- index.php
ここでも一つ補足、優先順位4のarchive.phpだ。
これは、カテゴリー、タグ、日付などについてをまとめるテンプレートになる。
で、今回はこれらを共通にしようと思うので、このarchive.phpを使う。
タグページ
カテゴリーからタグに変わっただけで、やはりあるタグがつけられた記事をまとめるページ。
階層も似ていて、以下の通り。
- tag-{slug}.php
- tag-{id}.php
- tag.php
- archive.php
- index.php
カテゴリーのところで書いた通り、今回はこの二つと、さらに一個次の月ごとのページをまとめるのでarchive.phpを使用する。
各月の投稿ページ
よくブログのサイドメニューで見かけることの多い〇年〇月というやつだ。
ある特定の期間に投稿された記事をまとめるページになる。
階層は以下の通り。
- date.php
- archive.php
- index.php
もう三回目になるが、これも使うのはarchive.php。
ということで、カテゴリー、タグ、月ごとのページの3種類を、一つのテンプレートで作っていくことにする。
サイト内検索
これは、そのサイトの中に絞って検索するパーツを埋め込むことができ、その結果を表示するためのもの。
検索部分のパーツ自体は、今回とはちょっと異なるテンプレートパーツと呼ばれる分類の中にある。
今回はそれを使って検索した結果が表示されるページ側が該当するので、そこはちょっと注意だ。
テンプレート階層は以下。
- search.php
- index.php
もちろん、優先順位1のsearch.phpを作成していく。
404ページ
さて、そもそも404って何ぞやと思われる方もいらっしゃるだろう。
この404はページアクセス時のステータスコードで、対象のページが見つからなかった場合のものだ。
つまり、よく「お探しのページが見つかりませんでした」という感じで書かれているアレをこの404ページとして作る。
この階層は以下。
- 404.php
- index.php
これも、やはり個別となる404.phpを作っていこう。
メディアページ
最後はこれ、ブログ内の画像等をクリックされた際に表示されるページだ。
一応区分としてはメディアページなのだが、実際にはその画像等だけを直接ファイルとして表示するように実装する予定だ。
このテンプレート階層は以下の通り。
- {MIME-type}.php
- attachment.php
- single-attachment-{slug}.php
- single-attachment.php
- single.php
- singular.php
- index.php
優先順位1の{MIME-type}とは、そのメディアの種類を指定するもの。
例えば、画像であればimage、動画であればvideoといった感じ。
今回は、全て直接ファイルを開かせたいので、二つ目のattachment.phpを使うことにする。
ちなみに、なぜファイルだけ直接表示するような実装方法にするかは…その実装のところで解説しよう。
軽くだけ書くと、SEOに多少絡んでいたりする。
最新記事一覧でindex.phpを使う理由
さて、ここまでの内容で、それぞれのページを表示する際に使うテンプレートが決まった。
…のだが、一つ気になることがある。
最新記事一覧でhome.phpではなく、index.phpを使う理由だ。
ここでhome.phpを使う選択肢も考えられるし、もちろんhome.phpを使っているテーマだってある。
そして、実は私も最初home.phpで実装しようと思っていた…のだが、そうすると一つ困ったことが出てくる。
index.phpが、どこにも使われなくなってしまうのだ。
しかし、これは唯一の必須テンプレート、消すわけにもいかないので何かしら書く必要がある。
で、一応設計上使われることはないのだが、だからといって前回のサンプルのまま放置もNGだろう。
そこで、一般的なテーマを幾つか調べ、index.phpに何が書かれているかを見てみた。
その結果、大きく以下二つの方針に分かれていることが分かった。
- home.php(最新記事一覧)の代わりにする
- 最も広く使う共通テンプレートの代わりにする
…調べ足りなくて他の方針があったら、それは申し訳ない。
一つ目は大丈夫だと思うが、二つ目は今回の場合だとカテゴリー、タグ、月ごとのページであるarchive.phpの代わりにindex.phpを使う、というイメージ。
冒頭に出した参考書もこの形を取っている。
…が、そもそもこのindex.phpが使われる状況というのは、そのページに該当する固有テンプレートが存在しない場合。
そのコンテンツを作らなければこれが使われることはないはずなのだが、万が一設計ミス等で使われてしまったとき、カテゴリーやタグ等の一覧よりは、最新記事一覧の方がしっくり来るだろう。
そんな理由で、本シリーズでは最新記事一覧にindex.phpを使うことにする。
もちろん、他にこうしたいというものがあれば、そちらで進めてもらっても構わない。
今回作成するテンプレートファイル
改めて、本シリーズで作っていくメインのテンプレートファイルを書き出してみよう。
| テンプレートファイル | 使用するページ種類 |
|---|---|
| front-page.php | フロントページ |
| index.php | 最新記事一覧 |
| single.php | 投稿ページ |
| page.php | 固定ページ プライバシーポリシーページ |
| archive.php | カテゴリーページ タグページ 各月の投稿ページ |
| search.php | サイト内検索結果 |
| 404.php | 404ページ |
| attachment.php | メディアページ |
この8個をメインとして作っていく。
…が、当然これら8個以外にも作るファイルはあるので、それだけは間違えないよう注意だ。
ちなみに、ディレクトリ構造もここで考えておこう。
これら8個のテンプレートは、テーマディレクトリの直下に配置する。
その他、もう一つ必須だったstyle.cssと、まだ未解説だがfunctions.phpというファイル、そしてテーマのイメージ画像も同じところへ配置する。
また、一部特定のファイルはテーマディレクトリ直下に配置する必要があるので、それも出てきたらここに置くこととしよう。
それ以外は、適宜サブディレクトリを追加し、そこへ配置していく。
今使ってるテンプレートを表示
さて、ここまで色々なテンプレートを解説してきたが、表示されたページがどのテンプレートを使っているか確認したい時がある。
そんな時に使えるプラグインを紹介しよう。
Show Current Templateというプラグインだ。
通常のプラグイン導入と同じ手順で導入することができる。
- 管理画面「プラグイン」→「新規追加」をクリック
- 検索に「Show Current Template」を入力
- 出てきた「Show Current Template」の「今すぐインストール」をクリック
- 終えたら「有効化」ボタンが表示されるので、それをクリック
ログインした状態でページを開くと表示される最上部の管理メニューに、今どのテンプレートが使われているかやそのテンプレートがどこにあるか、またその中でさらにインクルードしているファイルなどが表示される。
テーマ製作時には非常に便利なので、是非導入しておこう。
今後も、これを使って今どのテンプレートを見ているか確認していくこととする。
おわりに
今回は、テーマを作る上での重要な考え方であるテンプレートと、そのどれが使われるかというテンプレート階層を解説した。
これが分かっていないと、どんなページにアクセスされたとき、どう処理・表示するかが書けないので、しっかり理解しておこう。
また、本シリーズで使わないものは省略してしまったので、他に何があるか見てみるのもいいだろう。
さて、他にも使えるファイルは大量にあるのだが…それらの解説について、一つ重要なfunctions.phpというものだけは個別で、次回解説しよう。
その他は、個別記事としてはやらない予定だ。
とはいえ、もちろん必要になればそれが何者かはしっかり説明するので、そのつもりでいてほしい。
2021/3/3追記
次回の内容である、functions.phpの解説を行った。
まだ記載量が少なく、具体的なイメージは湧かないかもしれない。
しかし、今後もどんどん手を加えていくので、触る機会もかなり多めなファイルになるだろう。
その編集を通して慣れていこう。





コメント