本シリーズは、WordPressのテーマ作成を勉強し、まとめたものである。
前回は前半で最新記事一覧のページを実装した。
前々回の内容をほぼ丸々使っているので、そちらも併せて見るとより理解が深まるだろう。
また、後半ではホームページと最新記事一覧の細かな違いについて解説した。
ここを理解しておくと、運用面でも役に立つことがあると思う。
実際に色々試しながら確認していってほしい。
以下がその記事だ。
さて、今回は新しいテンプレートを作るのではなく、CSSやJavaScriptを読み込む方法を解説しよう。
普通に考えればそのままlinkタグやscriptタグで読み込めば大丈夫な気もするのだが、実はそれが不具合の元になったりする。
それを避けるため、専用の読み込む方法が用意されているので、それを見ていく。
また、次回から一旦付録パートに移り、HTML構造や見た目を調整していこうと考えている。
その準備でもあるため、しっかり把握しながら進めていこう。
外部CSSの読み込み
まずはCSSの読み込み方法から。
これには、wp_enqueue_style関数を使用する。
関数の使い方
公式ドキュメントはこちら、今回は単に読み込みを行う方法を紹介しよう。
wp_enqueue_style(ハンドル名, パス)一つ目のハンドル名とは、そのCSS固有に決めた文字列だ。
これですでに登録されているハンドル名を使うと新たに読み込めなくなるので、どの内容をどのハンドル名で読み込むかはしっかり管理しておこう。
例えば、アイコンを簡単に使えるようになるFont Awesomeをこれに登録するとした場合は…
wp_enqueue_style("font-awesome", "https://use.fontawesome.com/releases/v5.6.1/css/all.css");こんな感じで書くことが可能だ。
さて、なぜこんな書き方が用意されているかについてを軽く補足。
これは、重複した読み込みを避けるためだ。
同じことをするCSSを複数読み込もうとしてしまうと、想定外の挙動を引き起こす原因になりかねない。
そのため、それぞれのCSSにハンドル名をつけ、それで管理することで、どれを読み込んだか等を判断してくれる。
JavaScript側も同じ理由で専用の処理が用意されている。
関数を書く場所と書き方
ここがポイントになる。
というのも、実は上のwp_enqueue_style関数は、単体で書くものではない。
参考書では単体で書いているが…通常は、別のアクションフックという機能と組み合わせる。
このアクションフックはまた別の機会に詳細を解説するので、今回はとりあえずこう書けばいいよという内容だけ紹介する。
書く場所は、functions.phpだ。
その中に、以下の内容を記載する。
function add_style_files(){
// ここにwp_enqueue_style関数を書く
}
add_action('wp_enqueue_scripts', 'add_style_files');このように、wp_enqueue_style関数を実行する関数を用意し、それを別のadd_action関数で紐づける、というようなことをしてあげる。
このadd_action関数がアクションフックと呼ばれる仕組みを利用するためのもので、WordPressでは処理のそれぞれで決まったアクション名がついている。
そのアクション名に関数を紐づけることで、狙ったタイミングで処理を行わせることが可能なのだ。
今回の場合、wp_enqueue_scriptsというアクションに対し、今作った関数を実行させるよう登録している。
これで、ページを表示するときにそのCSSを読み込むよう自動でlinkタグを出力してくれるようになる。
まあ、分からなければとりあえずそうするのか程度の認識でいいだろう。
では、実際に自作のCSSを読み込ませてみよう。
読み込むCSSファイルは、初回に作ったテーマディレクトリ直下のstyle.cssにしよう。
実は、このstyle.cssも、スタイルとして使用する場合には読み込む内容の記載が必要となる。
必須だからといって、それが自動で適用されているわけではないことに注意だ。
適用の確認はページのソース表示でもできるが、見た目で分かるように背景色を変更してみよう。
style.cssを、以下のように直してほしい。
@charset "UTF-8";
/*
Theme Name: シノテーマ
*/
/* 追加:CSS適用確認のため、背景色を変更 */
body {
background-color: #DDDDDD;
}もちろん、今は確認用に書いているだけなので、後で変更することになる。
で、今度はこれを読み込むようにfunctions.phpに追記をする…のだが。
これも、別ファイルに切り出そう。
CSSと、後で解説するJavaScriptを読み込む処理を書くファイルとして、load-scripts.phpをlib内に作成する。
そのため、functions.phpは…
<?php
// WordPressの設定ファイルを読み込む
require_once(__DIR__ . "/lib/setting.php");
// ユーザー定義関数のファイルを読み込む
require_once(__DIR__ . "/lib/ud-functions.php");
// CSS、JavaScriptロードファイルを読み込む
require_once(__DIR__ . "/lib/load-scripts.php");このように追記する。
で、今作ったload-scripts.phpには以下の内容を記載しよう。
<?php
// CSSファイルを読み込む
function add_style_files(){
wp_enqueue_style("mystyle", get_stylesheet_uri());
}
// アクション追加、CSSファイル読み込みを登録
add_action('wp_enqueue_scripts', 'add_style_files');CSSのファイルパス指定で使っているget_stylesheet_uri関数は、テーマで必須とされていたstyle.cssのパスを得る関数だ。
そのため、これでテーマのstyle.cssが読み込める。
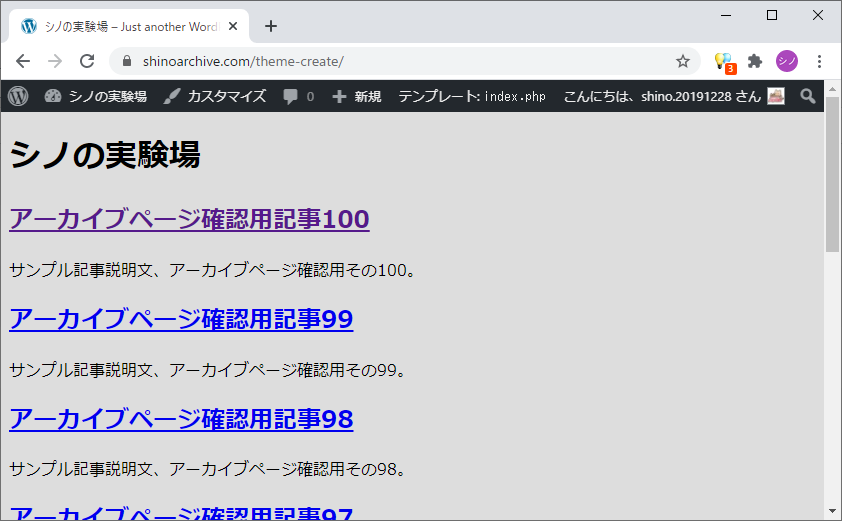
これでページを表示してみると…

このように、背景が暗くなったのでCSSを読み込めたことが分かる。
心配な方は、ソースを開いて本当に読み込めているか確認してみよう。
もちろんだが、このスタイルは全てのページに適用される。
厳密には、そのブログサイトとして表示される全てのページなので、管理画面やそこへのログイン画面には影響しない。
これも、色々なページで確認してみるといいだろう。
外部JavaScriptの読み込み
次は、JavaScriptでやってみよう。
これも使う関数が異なるだけで、考え方は同じだ。
関数の使い方
JavaScriptは、wp_enqueue_script関数を使って読み込む。
公式ドキュメントはこちら、今回は以下のような形で使う。
wp_enqueue_script(ハンドル名, パス)ということで、CSS側とほぼ同じだ。
ただ、こちらは引数でフッター部分に出力させるようにもできる。
これは使う機会があれば、その時に改めて解説することとしよう。
関数を書く場所と書き方
これもCSSと同じく、専用の関数を用意して、アクションフックという仕組みに登録する。
で、その登録するアクション名は、CSSと同じwp_enqueue_scriptsというものになる。
つまり、CSS側で作った関数の中に全て列挙してもいいのだが…それだとごちゃごちゃになりそうなので、ここでは別関数として登録するようにしてみよう。
まず、読み込むファイルについて、新しくjsというディレクトリを作成し、ファイルはscript.jsを作る。
その中に、これまた読み込まれたことを確認するための記述のみをしておく。
console.log("自作JSファイル読み込みOK!!");これで、正常に読み込めれば管理者ツールのConsoleに文字列が出力されるようになった。
次に、これを読み込む部分、上で作ったload-scripts.phpに追記しよう。
<?php
// CSSファイルを読み込む
function add_style_files(){
wp_enqueue_style("mystyle", get_stylesheet_uri());
}
// アクション追加、CSSファイル読み込みを登録
add_action('wp_enqueue_scripts', 'add_style_files');
// JavaScriptファイルを読み込み
function add_script_files(){
wp_enqueue_script("myscript", get_template_directory_uri() . "/js/script.js");
}
// アクション追加、JavaScriptファイル読み込みを登録
add_action('wp_enqueue_scripts', 'add_script_files');下から2ブロック分が追加した内容だ。
このファイルの読み込みは上でやっているので、以上で追記は完了。
中で使っているget_template_directory_uri関数は、今有効になっているテーマのディレクトリパスを得る関数だ。
末尾にはスラッシュがついていないので、後ろに繋げるパスの先頭にはスラッシュが必要になる。
また、今回は影響ないが、これで取得できるのは親テーマのパスだ。
もし子テーマを作っていてそのパスを取得したい場合には、別のget_stylesheet_directory_uri関数を使用する必要があるので、そこだけ気を付けておこう。
これで画面を表示し、コンソール部分を確認すると読み込めた内容が出力される。
あらかじめ登録されているJavaScript
さて、これで外部のJavaScriptが読み込めるようになったので、各種ライブラリなんかも読み込めるようになる。
その中には、元々WordPress側で用意されているライブラリも存在する。
例えば、jQuery。
これはやはりよく使われているもので、そういったものはより簡単に読み込めるようになっている。
元々読み込める状態のものは、wp_enqueue_script関数でハンドル名を指定するだけでいいようにあらかじめ設定されている。
これで指定できるものは公式ドキュメントに一覧が載っているので、気になる方は見てみてほしい。
具体的に、jQueryを読み込んでみよう。
先ほど自作JavaScriptファイルを読み込んだ部分のすぐ上に、1行だけ追加する。
<?php
// CSSファイルを読み込む
function add_style_files(){
wp_enqueue_style("mystyle", get_stylesheet_uri());
}
// アクション追加、CSSファイル読み込みを登録
add_action('wp_enqueue_scripts', 'add_style_files');
// JavaScriptファイルを読み込み
function add_script_files(){
wp_enqueue_script("jquery"); //追記
wp_enqueue_script("myscript", get_template_directory_uri() . "/js/script.js");
}
// アクション追加、JavaScriptファイル読み込みを登録
add_action('wp_enqueue_scripts', 'add_script_files');今、wp_enqueue_script("jquery");を追加した。
このように、用意されているものはハンドル名だけを指定すれば読み込んでくれる、という感じだ。
実際にページを表示してソースを確認すれば、読み込まれていることが分かると思う。
読み込みの順序関係
さて、今やったようにjQueryを簡単に読み込めるのはいい。
しかし、これを使ってコーディングする場合は、先にこのjQuery読み込みの記述が必要だ。
それも、このwp_enqueue_script関数で制御できる。
この場合、後で読み込みたいものの部分に引数を追加する。
第三引数で、配列を渡すことができるのだ。
wp_enqueue_script(ハンドル名, パス, 配列)この配列の中にハンドル名を列挙することで、それらに割り当てられたファイルを読み込んだ後にこれ自体の読み込みをしてくれるようになる。
例えば、先ほど作ったjs/script.js内でjQueryを使いたい場合は、その読み込み部分を…
wp_enqueue_script("myscript", get_template_directory_uri() . "/js/script.js", array("jquery"));このように変えてあげれば問題なく使用することができる。
配列なので複数指定することも可能だ。
ここには、そのファイルを動かすために必要なファイルのハンドル名を列挙しておこう。
なお、省略してしまったがCSS側でも同じように読み込み順を制御することが可能だ。
CSSを複数ファイルで実装していて、その読み込み順を考慮する必要がある場合はこれで調整しよう。
おわりに
今回は、CSSやJavaScriptの読み込みをする方法を解説した。
最低限、通常のように直書きするものではない、というところだけでも認識してもらえれば大丈夫だ。
それさえ覚えておけば、その時に書き方を調べることはできるだろう。
中で軽く名前を出したアクションフックというものについては、また別の機会に解説することとしよう。
さて、次回から一旦横道に逸れようと思う。
というのも、いい加減殺風景な見た目をなんとかしたい。
そこで、改めてCSS設計を勉強したいので、付録としてその内容を解説していく。
WordPress特有の話はしばらく出てこなくなると思うが、いずれ戻ってくる。
その時には復習して何をしていたか思い出せるようにしておこう。
2021/3/10追記
次回、予告通りちょっと横道に逸れさせてもらう。
付録として、CSS設計パートを開始した。
初回の内容は、CSS設計とは何かと簡単なCSSの復習だ。
テーマをより良いものにするためにも、興味があれば見てみてほしい。





コメント