どうも、シノだ。
今回から、JavaScript講座を開始する。とはいっても、前回までのHTML&CSS講座の続編だ。
もちろん、ここで新たに使うHTMLやCSSの内容なんかも随時解説していく。
初回は、まずそもそもJavaScriptって何ぞやというところだ。簡単な書き方も紹介するので、そのサンプルも用意した。以下のページだ。
ここでは、4つの方法でJavaScriptでの文字列出力を行っている。
え、3つしか見えない?実はもう一か所出力してある。それも解説していくので安心してくれ。
JavaScriptとは
簡単には、Webページ上で何かしらの処理を行うもの、と捉えてくれればいい。例えば、画面で数字を受け取って計算したり、動きをつけたり、などだ。
で、これにも2通りの書き方が用意されている。以下の2つだ。
- HTMLファイルに直接処理を記述する
- 外部のJSファイルとして記述し、HTMLで読み込む
CSSと似ている。一つずつ見ていこう
HTMLファイルに直接処理を記述する その1
これには、HTMLで用意されているscriptタグを用いる。これで囲ったものをJavaScriptとしてブラウザが勝手に処理してくれる。
今回のサンプルでは、上の二つと、隠れた一つがこの書き方だ。まず、一つ目の個所のソースを見てみよう。
<script>
document.write("<p>Hello World!</p>");
</script>この上下がscriptタグだ。中には、document.writeってものが入っている。
これについて、ちょっと解説の深さを分けよう。
簡単な解説
document.write("文字列");と書くと、その文字列がそのままそこのHTMLに置かれる、というイメージで問題ない。文字列はダブルクォーテーションでくくってあげる。
つまり、document.write("<p>段落</p>");と書くと、タグごとその部分に置かれるので、しっかり反映してくれる。
なお、これで1つの処理なのだが、終わりにセミコロンを入れてあげよう。ここまでが一つの処理だと分かるようにするためだ。
詳細な解説
改めて、処理している個所を持ってこよう。今度は色分けする。
document.write("<p>Hello World!</p>");これで見やすくなっただろうか。一つずつ見ていこう。
まず、赤字のdocumentの部分。これは、このHTML文章全体を表す。基本的に、HTMLから値を読み込んだり、逆に値を埋め込むときにはこのdocumentというものから呼び出す。これをオブジェクトと言ったりする。
次に、黄色の部分。これは、メソッドという。厳密には関数の呼び方の一つであり、今回のようにオブジェクトの中に入っている関数をメソッドと呼ぶのだ。まあ、わからない人は関数でもいい。
これは、処理を一つのまとまりにしたものだ。今回は、これが書かれた部分に文字を出力する、という処理をしてくれる。後ろに括弧があり、この中に引数というものを書く。これを受け取って、メソッドや関数は処理をする。なお、引数がないものもある。
これら二つの間にドットが入っているのが分かるだろうか。このように、オブジェクトというものの中身を呼び出すときは、ドットをつける。
で、三つ目、緑の部分だ。このように直接書かれた文字列や、他にも数字もあるのだが、これらをリテラルと呼ぶ。今回は、文字列で<p>Hello World!</p>というリテラルをここに書いている。writeから見たら、この文字列を渡されていることになる。
で、最後。簡単な解説にも書いたが、処理の切れ目にはセミコロンをつけてあげる。
たった一行の処理だが、これだけのことをしているのだ。
HTMLファイルに直接処理を記述する その2
さて、飛ばした方もここからは見て欲しい。
二つ目のサンプルを見てみよう。
<p id="output1"></p>
<script>
document.getElementById("output1").textContent = "Hello World!!!";
</script>今度は、元々の内容には何も書かれていない。でも、表示はしっかりされている。これは、JavaScriptでタグを持ってきて、その中に文字列を埋め込んでいるのだ。
まずはHTMLの部分、idオプションで名前をつけてあげる。やっとこいつが役に立つのだ。
次に、JavaScriptの部分。ここも説明の深さを分けよう。
簡単な解説
document.getElementById("ID名")と書くと、そのIDを指定したHTMLタグの情報を持ってこれる。textContentは、実際に中身を入れてあげるときに指定する。
これらをドットでつないであげると、実際に中身に入れる準備が整う。
で、イコール一つがあるが、これはこの右側を、左側に代入することを表している。同じことを表しているわけではないので注意しよう。
右側は、上の括弧内に書いたものと同じ、文字列だ。これを入れてあげることで、実際にはID名「output1」のタグに、”Hello World!!!”という文字列を書いたことになる。
これで処理の一つが完了になるので、もちろんセミコロンを入れてあげよう。
詳細な解説
基本的には一つ目の例と、簡単な解説の複合だ。同じような色分けで説明しよう。
document.getElementById("output1").textContent = "Hello World!!!";赤字は上と同じものだ。
黄色は、別のメソッドを使用している。getElementByIdというもので、名前の通り、ID名からそのタグ情報を持ってくるメソッドだ。引数には、取得するID名を文字列で記載する。
今回は「output1」というIDをつけたので、それを文字列として書いてあげる。一つ目の緑の部分だ。
そして、青字の部分。これが、実際のタグの中身に入れる際に用いるもので、イコール一つで代入する。
右側の緑が、代入する内容だ。最後にセミコロンを忘れずに。
外部のJSファイルとして記述し、HTMLで読み込む
さて、CSSと同じだが、いろんなHTMLで同じ処理をしたいとする。そんなとき、外部からjsファイルを読み込むことで解決することができる。
この、scriptタグ内に書いた内容をそのまま外部ファイルに書き、それを拡張子「.js」で保存しよう。
それを呼び出す際には、以下の1行をheadタグ内に記述する。
<script type="text/javascript" src="./js/Sample00.js"></script>…お分かりだろうか。これは、HTMLファイル内に直接書く場合と同じ、scriptタグを使っている。オプションを見ていこう。
まず、typeオプション。これは、CSSのlinkタグと同じくHTML版拡張子。JavaScriptの場合は「text/javascript」となる。
次に、srcオプション。これで、実際のJavaScriptファイルを指定してあげる。もちろん、CSSの時と同じく相対パスでも、絶対パスでも構わない。一応、hrefではないので注意。
で、終了タグが必要なので、最後に閉じてあげる。これで、外部のファイルを読み込めた。
さて、その外部ファイルの中身を見てみよう。実際の内容はこちらからも見れる。
window.onload = function(){
document.getElementById("output2").textContent = "Hello World!!!!!";
};2行目は上と同じだ。なんか1行目と3行目に追加されている。これについて解説しよう。
まず、そもそもHTMLは上から1行ずつ順番に処理していく。
つまり、このJavaScriptも、headタグ内に記述しているので、その読み込みの時点で動く。
で、1行目と3行目がないと、いきなりIDが「output2」のタグを探しに行ってしまう。
output2はbodyタグ内に記述されているので、これが実行された段階ではまだ読み込めていない。
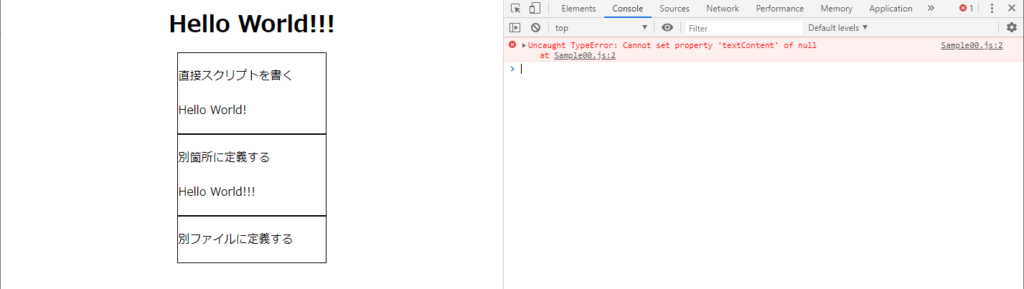
すると、ブラウザは「えっ…まだ見つからないんだけど」というエラーを吐いてしまうのだ。もし自分で書いてくださっている方は、1行目と3行目を消して実行し、開発者ツールのConsoleを見て欲しい。赤字でエラーが出ているはずだ。

こんな感じ。
で、これを防ぐためには、いったん全部読み込みが終わった後にこれが実行されればいい。
というわけで、1行目と3行目の出番だ。
初心者の方は、とりあえずこれで囲めばこの部分はページの表示が終わった後に処理されるんだなくらいでいい。上の内容と併せて、こんなエラーが出たらそこを疑ってみよう。
で、上級者向け。これは、関数をオブジェクトとして代入している。
window.onloadとは、ページが表示されきった瞬間に実行される処理を入れる、イベントハンドラというものだ。イベントハンドラは、とある条件(イベント)が発生した場合に行う処理のこと。
その処理として、関数を定義し、代入している。こんなものだろうか。
で、4つ目の例は?
さあ、どこに出てるだろうか。探してみよう。ヒントは、この記事内に、その箇所を出している。
見つかっただろうか。実は、エラーが表示されると言った、開発者ツールのConsole部分だ。
Chromeの方は、サンプルページを表示した状態で「F12」キーを押してほしい。で、出てきた中から「Console」と書かれている部分を押してもらうと、ひらがなで「はろーわーるど!!!」と表示されているはずだ。
ソースを見てみよう。
<script>
console.log("はろーわーるど!!!");
</script>もうなんとなくわかるのではないだろうか。上までの内容と照らし合わせて、どういうことか考えてみよう。
ちなみに、これは覚えておくと結構便利だったりする。JavaScriptを組んでいて「なんか変だな?」って思ったら、これを書いて確かめてみよう。
おわりに
いかがだっただろうか。今回は、そもそもJavaScriptって何?という話から、実際に簡単なJavaScriptを書くところまでを解説した。
これだけでは面白くないだろう。というわけで、次回は情報を持っておくことができる変数というやつを解説していく。
更新情報はTwitterでも呟いている。よかったらページ下部のTwitterアイコンより覗いてみて欲しい。
それでは。


コメント
[…] 前回は、そもそもJavaScriptとは何ぞやということを解説した。また、複数の表示方法も見てきた。 […]
[…] このあたりについてはJavaScript編で解説しているので、そちらを参照頂きたい。 […]