ブログや企業のホームページ等でよく使用されているWordPress。
今ご覧頂いているこのブログも、もちろんWordPressを利用している。
こんな記事をご覧頂いているということは、一度は使った事がある、あるいは今現在使っているという状況だろう。
そんな方であれば常識だと思うが、WordPressにはテーマというものが存在する。
ページのコンテンツがある状態で、それをどう表示するか、という部分の設定だ。
基本的にはすでに多くのテーマが公開されており、無料ながら非常に便利なものも多数ある。
このブログは、某有名な無料テーマを使用させていただいている…のだが。
これまで勉強した内容を使って、テーマを自作してみたいと思い始めた。
というわけで、これからWordPressテーマ作成シリーズとして、勉強がてらその内容をまとめていくことにした。
作るテーマは個人ブログ向けのもので、うまく作れればそれをそのまま使って新しいサイトを運用しようと考えている。
勉強しながらなので、基本的な情報はもちろん、どこが詰まったかや気を付けた方が良さそうな点などもリアルタイムでお伝えできるだろう。
これからテーマ作成を行う方の手助けになれば幸いだ。
今回は、下準備としてテーマ作成用の環境を作ろうと思う。
想定は、レンタルサーバのXserverを利用していて、すでにメインのWordPressがある状態。
そのサブディレクトリに新しい開発用サイトを開き、それに作成するテーマを適用するという感じだ。
とりあえずテーマの枠を作り、適用するところまで今回進めてみよう。
なお、開発用サイトの作成部分はレンタルサーバによって異なり、それを全て網羅するのは困難。
そのため、他の環境の方はご自身の環境に合わせて読み替えるか、各自で調べて欲しい。
サブディレクトリでWordPressを作る
では、早速取り掛かろう。
…と、あたかも私が自力でやったように書き出しているが、実は以下のサイト様を参考にしている。

基本はこちらをご覧いただければいいのだが、簡単に手順だけ書き出しておこう。
- Xserverのサーバパネルを開く
- サブディレクトリを作成したいドメインに設定しておく
- 「WordPress」→「WordPress簡単インストール」をクリックする
- 「WordPressインストール」タブを開く
- 必要情報を記入し、「確認画面へ進む」ボタンをクリックする
このとき、サイトURLでインストールする先のディレクトリ名を指定する
※ユーザー名、パスワードは忘れないよう注意
※ディレクトリで補足あり - 情報を確認し、問題なければ「インストールする」をクリック
※MySQLに関する3項目の内容をメモしておく
※ここで2~3分程度時間がかかる - インストールが完了した旨が表示されることを確認する
※ここでもユーザー名、パスワード、MySQL関係の情報は確認可 - 試しにサイトURLへアクセスして表示されること、管理画面へログインできることを確認する
ちなみに、MySQLの情報は後でも確認できるので、ここで確認し忘れても問題ない。
さて、ちょっと気を付けた方が良さそうな点があったので補足。
項目5で、作る対象のサブディレクトリを指定する…のだが、ここは何でもいいわけではない。
というのも、この時の画面の注意書きにも出ている通りで、ここで元々存在するディレクトリを指定してしまうと、その中身が上書きされてしまう可能性がある。
実際に作成されるディレクトリは、/サイトドメイン/public_htmlの下だ。
例えば、私の環境の場合サイトドメインはshinoarchive.com、そしてtheme-createというサブディレクトリを指定したので、/shinoarchive.com/public_html/theme-createというディレクトリが自動生成され、その中に新たなWordPressが作られる。
ところが、もし元々このディレクトリがあると、この中にどんどん上書きされていってしまう。
そのため、存在しないディレクトリを指定しよう、ということだ。
以上で、新たなサイトの開設が完了…なのだが、このままでは色々とやりづらい点があると思う。
そのあたり、個別に設定していこう。
これも上で貼らせていただいたサイト様に書かれているので、ちょっと具体的な手順は省略してしまう。
やる内容自体は以下の通り。
- (公開したくない場合は)非公開にする
- Googleにインデックス登録されないようにする
- (必要な場合は)記事を追加する
私がやったのは二つ目だけだ。
そもそも上のサイト様は全般の検証用環境の作成手順で、まあ今回も該当すると言えばするのだが…一つ目はサンプルをお見せするために公開にしておくし、三つ目は適宜記事内容を追加していくつもり。
通常であれば、一つ目と二つ目は行った方がいいだろう。
三つ目は新規のサイト制作であればどちらでもいいが、今あるサイトのテーマを作りたい場合はやっておくことを推奨する。
その他、個人的に二つ作業を追加した。
一つ目は管理画面の色を変更すること。
このメインブログの管理画面とぱっと見で区別がつくようにするためだ。
管理画面メニューの「ユーザー」→「プロフィール」→「管理画面の配色」で設定が可能。
間違えてメインの環境を変更した、なんて事態を避けるために是非やっておいてほしい。
もちろん、色はお好みで問題ない。
二つ目は、常時SSLの設定。
これは、私のように開発環境を公開する場合でなければする必要はない。
ただ、httpsでないと嫌だという方はやっておこう、くらいの内容。
この必要性についてはすでに運用されている方であれば理解しているはずなので、ここでは何をしたかだけ書いておこう。
- WordPressの管理画面、「設定」→「一般」の中、WordPressアドレスとサイトアドレスの
httpをhttpsに変更 - 今回インストールしたWordPressディレクトリ直下、.htaccessにコードを追加
※私の場合のファイルパスは/shinoarchive.com/public_html/theme-create/.htaccess
※隠しファイルなので、ツール側でその表示設定が必要
※!!!重要なファイルなので、必ず先にバックアップを取ること!!!
.htaccessは、ファイルの一番後ろに以下の行を追記した。
# START HTTP to HTTPS
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# END HTTP to HTTPSこの内容はXserverのヘルプに載っていた内容だ。
ただ、Xserverの管理画面から編集できるのはメイン側の.htaccessのみなので、直接変更するようにしよう。
もちろん、補足に書いた通り非常に重要なファイルなので、事前のファイルバックアップも忘れずに。
この変更後、http://...でアクセスしてもhttps://...で表示されればOKだ。
テーマの枠を作る
さて、ここまでで新しい開発用のWordPress環境が作れた。
ここからテーマを作っていくのだが、今回は最低限の枠だけ作って適用してみよう。
やることは以下の通り。
- 必要なディレクトリとファイルを作成し、必要情報を記述してテーマを新規作成する
- 管理画面から1で作ったテーマを適用する
詳細を見ていこう。
必要なファイル等の作成・記述
まず、WordPressのテーマは一つのディレクトリの下に色々なファイルを入れていく。
それぞれのファイルの意味などは次回解説するとして、とりあえず今回はテーマとして認識される必要最小限だけを用意しよう。
手順は以下の通り。
- 今回作ったディレクトリの中の
wp-contentディレクトリの下、themesディレクトリに移動する - 今回作成するテーマのディレクトリを作る
名前は一意に分かるものをつける
※ここがテーマ名になるわけではない - 二つのファイル「index.php」、「style.css」を作成し、後述する内容を書き込む
一旦これだけ。
WordPressでは、最低限この二つのファイルだけでテーマを構成することができる。
この時点でのディレクトリ構造は以下のようになっている。
- サイトドメイン名
- public_html
※ここにもwp-contentディレクトリがあるので要注意!!- 今回作ったディレクトリ
- wp-content
- themes
- 作成するテーマディレクトリ(新規追加)
- index.php(新規追加)
- style.css(新規追加)
- 作成するテーマディレクトリ(新規追加)
- themes
- wp-content
- 今回作ったディレクトリ
- public_html
二つのファイルに記載する内容は以下の通りだ。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>てーま</title>
</head>
<body>
<h1>テーマ適用OK!!</h1>
</body>
</html>@charset "UTF-8";
/*
Theme Name: (テーマ名)
*/ここで重要なのはCSS側、軽く補足を。
テーマのディレクトリ内にあるstyle.css、その中のコメントでテーマ名などの情報を指定していく。
今回はとりあえずテーマとして認識されてほしいだけなので、必須のテーマ名だけを指定している。
ここにどんな情報を書けるかは、次回以降の中で解説していこう。
また、PHP側はテーマが適用されたことを確認したいだけなので、その旨が表示されるだけの記載だ。
テーマの適用と確認
あとは、通常のテーマ適用と同じ手順になる。
WordPressの管理画面メニューから、「外観」→「テーマ」と進んでもらうと、今作ったテーマが新たに表示されているはず。
もし表示されていない場合、上の手順で作ったディレクトリの場所が間違っているか、あるいは記述内容が間違っているかだろう。
メイン側で確認して表示されていたら場所を間違えているので、もう一度確認してみてほしい。
そちらにも表示されていなければ、ファイルの中身やファイル名もチェックだ。
それでも表示されない場合は、後述するパーミッションが絡んでいる可能性もあるので、先にそちらを見てほしい。
問題なく検証環境側に表示されていれば、これを有効化してページを表示してみよう。
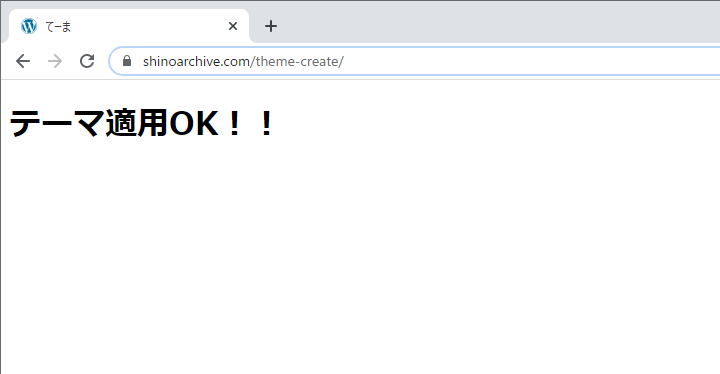
上の例のまま入力した場合、以下のように「テーマ適用OK!!」とだけ大きく表示されれば成功だ。

ファイルのパーミッション設定
さて、実は一つスルーした内容がある。
ファイルやディレクトリの作成時、それらに持たせるパーミッションの設定だ。
このパーミッションとは、そのファイルを使おうとしているユーザーに対し、そのユーザーの種類によってどんなことができるかの許可を設定するもの。
で、ここを突っ込んでいくとちょっと話が難しくなってしまうので、今回は決め打ちで以下のように設定する。
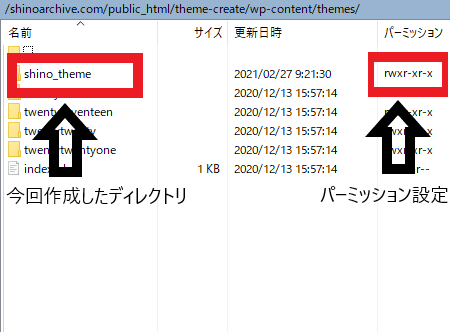
- ディレクトリ:755(
rwx r-x r-x) - ファイル:644(
rw- r-- r--)
これらは、私の環境でデフォルトで入っているテーマに設定されていたものだ。
ちょっとまだどの程度まで制限していいか分からないので、すでにあるものを参考にした。
今後調べて何か分かれば、別で解説する。
数字や後ろの記号列の意味、設定方法などが分からない方は、以下の手順で設定しよう。
なお、以下はWinSCPを使った場合の手順なので、他のツールを使用している場合はその設定方法を確認してほしい。
- 今回作ったディレクトリ、ファイルそれぞれで2以降を行う
- 対象を右クリック→「プロパティ」をクリック
- 「パーミッション」項目で、以下のチェックをつけて「OK」をクリック
※これら以外はチェックをつけない- ディレクトリ:
所有者→R、W、Xにチェック
グループ→R、Xにチェック
その他→R、Xにチェック - ファイル:
所有者→R、Wにチェック
グループ→Rにチェック
その他→Rにチェック
- ディレクトリ:
これで、ディレクトリやファイルのパーミッション項目が上の通りになっていればOKだ。


念のため、これを終えた後にもう一度ページを更新し、問題なく表示されることも確認しておこう。
また、特に断りがない限りは、今後作成するディレクトリ、ファイルも全てこのパーミッション設定で行っていく。
おわりに
今回は導入ということで、とりあえずテーマ作成用の環境と、実際に作るテーマの枠だけを作ってみた。
これからここに色々と手を加えていくことになる。
また、本文中にもちらっと書いたが、私のテーマ開発用環境を公開しておこう。
これに直接手を加えていき、ある時点を残すようなことはしないつもりなので、状況によって表示は変わってくると思う。
そのため、解説時の画面表示例は基本スクリーンショットになることをご了承願いたい。
また、その時点で操作したファイルのソースは基本的に全て公開していく。
それを参考に、是非ご自身でも環境を用意して作ってみてもらいたい。
なお、今回はレンタルサーバ上に作ったが、ローカルで開発用環境をお持ちの方はそちらでも当然OKだ。
さて、次回はいきなりソースを書き始めるのではなく、まずテーマディレクトリに入れるファイルの種類や意味を見ていこう。
これが分からないと、そもそも何をするために、どのファイルにどんな内容を書けばいいかが判断できない。
ちょっと座学のようなパートになりそうだが、重要なポイントなのでしっかり勉強していこう。
2021/3/2追記
次回の内容、テーマディレクトリに入れるファイル…全てではなく、そのうちテンプレートファイルと呼ばれる種類のファイルを解説した。
また、その適用ルールとなるテンプレート階層という概念も紹介した。
このあたりはテーマ作成には必要不可欠な内容なので、何を用意したら、どう使われるかをしっかり把握しておきたい。




コメント