本シリーズは、WordPressのテーマ作成を勉強し、まとめたものである。
前回は、カテゴリー、タグ、月次のアーカイブページであるarchive.phpを実装した。
それ自体もそうだが、その中で使っていたページネーションの作成もなかなかに重要な部分だ。
特に、通常であればメインクエリには設定の件数だけしか記事が含まれていない。
そのため、それ以降の記事を表示するために、このページネーションは必須だろう。
実際はpaginate_links関数を呼んだ結果を表示するだけだが、それに渡せる引数それぞれの意味と、データの作り方はしっかり理解しておこう。
以下がその記事だ。
さて、今回は前回の内容が使えそうな部分を実装しよう。
具体的には、最新記事一覧のページだ。
ここも、今度はカテゴリー等の制限を設けないアーカイブページと捉えれば、ほぼ同じことをすることで表示だけは実装できそうだ。
そのため、内容が薄くなりそう…なので、第二回で軽く触れた、ホームページとの違いをもう一度しっかり解説しようと思う。
ここも認識を間違うと、本来直したい箇所とは別のところを直してしまいかねない重要なポイント。
また、メインクエリなども変わってくるので、そこも解説していこう。
最新記事一覧ページ
ではまず前半、最新記事一覧ページを実装しよう。
第二回でやった通り、本シリーズではhome.phpではなく、index.phpを使って実装する。
そして、これはいつも通りだが、とりあえずで記事の一覧が表示されるところまでをやってみよう。
もちろん、ページネーションも使ってどの投稿へもアクセスできるようにする。
早速、テーマディレクトリ直下にあるindex.phpを開いて、以下の内容を記述しよう。
<!-- 共通ヘッダー読み込み -->
<?php get_header(); ?>
<h1><?php bloginfo("name"); ?></h1>
<!-- WordPressループで記事一覧を表示 -->
<?php if(have_posts()): ?>
<?php while(have_posts()): ?>
<?php the_post(); ?>
<div>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_post_thumbnail("medium"); ?>
<?php the_excerpt(); ?>
</div>
<?php endwhile; ?>
<?php endif; ?>
<!-- ページネーションを表示する関数を呼び出し -->
<?php the_pagenation(); ?>
<!-- 共通フッター読み込み -->
<?php get_footer();さて、ほとんど見たことがあると思う。
というのも、WordPressループとページネーション部分はarchive.phpからのコピペだからだ。
とはいえ、今後これも直そうかなと思っているので、そこはご了承を。
では、これを入力したら表示してみよう。
デフォルトの設定であれば、ブログのトップページがこの最新記事一覧になっている。
一番上にブログ名があり、その下に記事が投稿時間の降順で並んでいるはずだ。
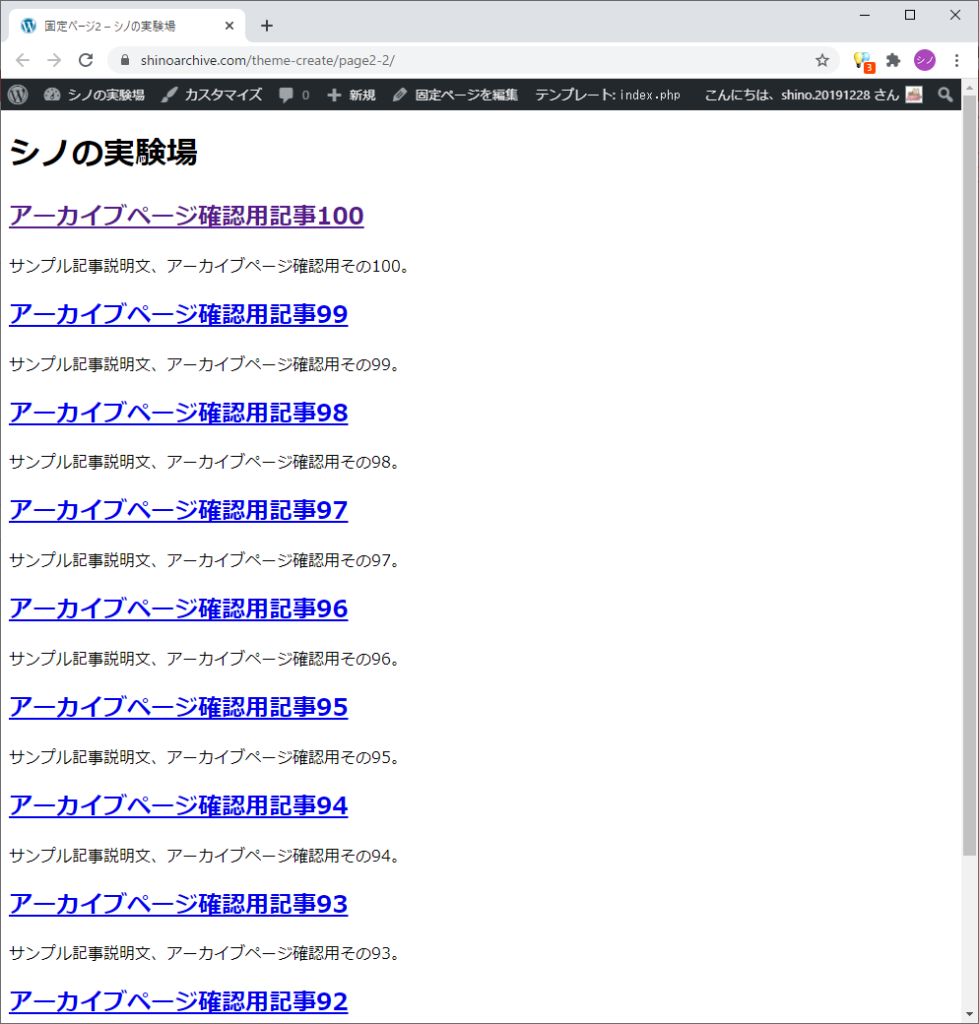
私の検証環境では以下のような感じ。

もちろん、ページ最下部には前回作ったページネーションがあり、それもしっかり遷移できることを確認しておこう。

上ではほとんどコピペと書いたが、一か所だけ新しい関数を使っているところがある。
ページの一番上、ブログのタイトルを出力している部分だ。
そこを抜粋してみよう。
<h1><?php bloginfo("name"); ?></h1>ここではbloginfo関数を使って、ブログタイトルをそこにHTMLとして出力している。
bloginfo関数はその名の通りブログに関する情報をそこに表示する関数だ。
今回渡しているnameで、ブログタイトルをそこに出力することができる。
他によく使いそうなものでいうと、descriptionと渡せばサイトのキャッチフレーズを得ることができる。
このあたりは、管理画面の「設定」→「一般」の「サイトのタイトル」、「キャッチフレーズ」で設定されているものになる。
その他にも色々な情報を取得できるが、その全体像は公式へのリンクを貼って済ませてしまおう。
どんなものがあるか気になる方は覗いてみてほしい。
…他は前回解説した通りなので、これで完了となってしまう。
しかし、さすがにこれだけだと寂しいので、もう少し話をしよう。
ホームページと最新記事一覧
第二回、どのテンプレートを使うかという話のところで、ホームページと最新記事一覧の関係を軽く解説した。
その内容を、もう少し深掘りしながら見てみよう。
用語の定義
…と、その前にここからは似たような単語が繰り返し出てくる。
先に、どの単語が何を表すかを厳密に定義しておこう。
まず、トップページと書いたら、ブログのトップURLで表示されるページを表すとする。
私の検証環境で言えば、https://shinoarchive.com/theme-create/で表示されるページがトップページだ。
次に、ホームページと書けば、それはfront-page.phpから始まるテンプレート群が適用されるページとする。
そして、最新記事一覧と書いたら、今度はhome.phpから始まるテンプレート群が適用されるページだ。
これを踏まえて、中身に入っていこう。
設定とトップページの関係
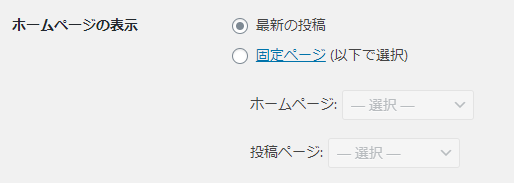
まず、ブログのトップページにアクセスされた時の内容は、管理画面の「設定」→「表示設定」の「ホームページの表示」の項目によって変わってくる。

設定可能な項目は、まずトップページを最新記事一覧か、それとも固定ページにするかの2択。
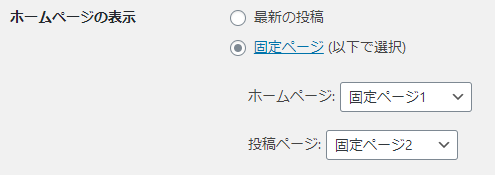
固定ページにした場合は、どの固定ページをホームページにするかと、最新記事一覧をどれに割り当てるかが選択できる。
こちらの場合、トップページはホームページになる。
上で貼った例では、トップページにアクセスすると最新記事一覧が表示されるようになっている。
で、ここで内部的にどんなことをしているかというと、それぞれ適用するテンプレート群を切り替えているようなイメージだ。
最新記事一覧、ホームページそれぞれのテンプレート階層は以下の通りだった。
- 最新記事一覧
- home.php
- index.php
- ホームページ
- front-page.php
- home.php
- page.php
- index.php
上の設定の部分と照らし合わせて見てみよう。
まず、設定でトップページを最新記事一覧に設定している場合。
この時にブログトップへアクセスすると、そのページは最新記事一覧のテンプレート群が使われる。
あればhome.phpを、無ければindex.phpを使う…ということで、今回はhome.phpを用意しないのでindex.phpが使われる。
次に、固定ページを選択している場合。
この時はそれぞれホームページと最新記事一覧が固定ページに対応することになる。
ここでは、ホームページに固定ページ1を、最新記事一覧に固定ページ2を設定したとしよう。
このとき、まずトップページにアクセスすると、固定ページ1の内容が表示される。
しかし、その時に参照するテンプレート群は、固定ページのものではなくホームページのもの。
つまり、front-page.phpがあるかからのチェックになる。
今回は今後これを用意するので、これが使われる。
そして、固定ページ2へアクセスすると、今度はあればhome.php、無ければindex.phpが使われる、という流れになる。
ここまでは復習だ。
メインクエリ
ここから新たな内容で、メインクエリも変わってくる。
ホームページとして設定された固定ページを表示するときは、その固定ページの内容がメインクエリに含まれる。
通常の投稿表示と同じような感じだ。
それに対し、最新記事一覧を表示するときは、例え固定ページに割り当てられていたとしても、投稿の一覧がメインクエリに含まれることになる。
そのため、これまで解説してきた内容では、最新記事一覧として割り当てられた固定ページの中身を取得することはできない。
…とはいえ、最新記事一覧は固定ページに割り当てられるとは限らないので、そこは使うべきではないように思える。
ここのメインクエリの内容は、現時点でも確認することが可能だ。
試しに、先ほど例として出した二つの固定ページを作成し、固定ページ1をホームページとして、固定ページ2を最新記事一覧として設定してみる。

この状態でトップページにアクセスすると、固定ページ1に入力した内容のみが表示される。
今はまだfront-page.phpを用意していないので、上で作成したindex.phpが使われている。
そこでもやはりWordPressループを回しているのに、しっかり固定ページ1の1件だけ表示されているのが分かると思う。

つまり、メインクエリとして固定ページ1の内容のみを含む状態だ。
次に、最新記事一覧を表示するよう設定した固定ページ2へアクセスすると…

このように、固定ページ2の内容ではなく、投稿全てが表示される、つまりメインクエリは投稿全て…から(デフォルトでは)先頭10件を持ってきたもの、というわけだ。
もちろんこれもindex.phpが使われている。
このように、ここの設定でメインクエリごと変わってくるので、処理を書く際には頭に入れておくといいだろう。
なお、テーマによっては、最新記事一覧に割り当てた固定ページの本文を編集できないようになっているものもある。
上で見たように、ここは何を入力しようと通常は使用しないからだ。
当ブログで使用しているテーマのCocoonがその一つ。
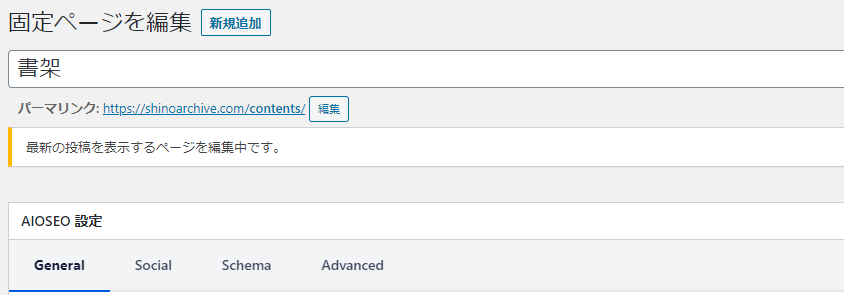
実際、当ブログでは「書架」という名前の固定ページを最新記事一覧に割り当てている。
その編集画面を開くと…

こんな感じだ。
タイトルは編集できるが、中身のコンテンツはそもそも入力欄自体が出てこない。
代わりに、最新記事一覧であることを表示してくれている。
本シリーズで作るテーマも、今後そういった部分を実装しようと思う。
…逆に言えば、そこも実装しないと意味のないことを設定できる、という状態になっているので気を付けよう。
実際に、上の設定の状態で固定ページ2の編集画面を開くと、本文も入力することが可能だ。
このあたりは通常の運用にも絡んでいると思うので、把握しておいてもらえるといいだろう。
titleタグの中身
ちなみに、現段階で最新記事一覧としての固定ページの情報を一つだけ取得できるとすると、その固定ページのタイトルだけは、以前自動で出力するようにしたtitleタグの中に含まれている。
逆に、ホームページに割り当てた固定ページは、titleタグの中身がデフォルトだと「(サイトタイトル) – (サイトキャッチフレーズ)」という形だ。
ここはどちらかというと、トップページかどうかで変わってくる内容だ。
トップページであれば、サイトタイトルとキャッチフレーズの組を表示。
それ以外であれば、そのページタイトルとサイトタイトルの組が表示される。
非常に細かいところではあるが、こういう仕組みになっている。
おわりに
今回は、前半では最新記事一覧を表示する処理をindex.phpに実装した。
ほとんど前回のarchive.phpと同じでいけるのだが、やはりなぜそれでいけるのかはしっかり把握しておくようにしよう。
ポイントは、メインクエリの差だ。
これが自動で適したものになってくれているおかげで、ほぼコピペでも問題なく動作している。
後半で、改めてホームページと最新記事一覧の違いについて解説した。
以前はどのテンプレート群が使われるかに焦点を当てていたが、今回はさらに追加でメインクエリやタイトルの取得あたりにも触れている。
非常に細かい部分ではあるが、やはりテーマを作る上ではしっかり把握しておかなければ思ったような表示にならないだろう。
検証環境で色々試して、どんな処理になっているかを見ておくといい。
さて、次回はいい加減見た目をなんとかしたい。
ということで、外部のCSSと、ついでにJavaScriptを読み込む方法を解説する。
これが、実はそのまま読み込むのではなく、やり方があるのだ。
外部と書いたが自作したものもこれに含まれるので、やり方をしっかり理解していこう。
まだ予定だが、これを終えたら一旦ある程度のHTML構造の調整や見た目の作成を付録としてやっていくつもりだ。
その準備も兼ねているので、是非把握しておきたい。
2021/3/9追記
次回の内容、CSSやJavaScriptファイルの読み込み方法を解説した。
直書きしてしまうと、重複して読み込んでしまって誤動作の原因になりかねない。
やり方が用意されているということは、それを使う意味があるということだ。
そこも含めて、しっかり理解しておこう。





コメント