この記事は、初めてVOICEROIDなどの読み上げツールを用いて動画を作り、投稿するまでのサポートシリーズの一つだ。
前回、ちょっと横道に逸れて、自動バックアップについて解説した。
何かあった時ではもう遅いので、できるだけ早めに確認をしておいて欲しい。
特に、戻し方は1回手順をなぞっておくことをオススメする。
さて、今回からいよいよPSDToolKit編に入る。
まあ、公式サイトが充実しているのでそちらだけでも十分だと思うが…こちらでも解説をしていこう。
ただ、あまりにできることが多すぎる。
そのため、数回に分けて解説していくことにしよう。
今回は、このPSDToolKitで大まかに何ができるかの復習と、本当に最初の1回やる設定周り、そして問題なく導入できているかの確認まで行う。
(復習)PSDToolKit概要
ここの内容は、以前書いたこれとほぼ同じだ。
改めてになるが、PSDToolKitとは、立ち絵に特化したプラグインだ。
通常、動画に使う立ち絵はPSDというファイル形式で配布されていることが多い。
PSDは何枚ものレイヤーにそれぞれのパーツの絵が描かれており、それを重ねることで最終的に1枚の絵として完成するような形式のこと。
絵を描いている方にとっては、馴染み深い形式だろう。
このレイヤーにいくつもの差分が描かれており、それを切り替えることで表情の変化などを簡単に表現できるようになる。
それを補助してくれるのが、PSDToolKitというわけだ。
もしこれがないと、それぞれの表情に合わせたレイヤーを別のアプリケーションで表示して1枚の絵として保存、それを動画に組み込むことになる。
それだと労力がすごいし、例えばまばたきや口パクなども表現しづらい。
やろうと思えばできないことはないだろうが…私だったら絶対やりたくない。
が、PSDToolKitならそのまばたき、セリフに合わせた口パクまでしてくれるのだ。
立ち絵を使うなら、必須と言っても過言ではない。
…これだけでも有料級に便利なPSDToolKitだが、もう1つ便利な機能がある。
読み上げ音声を使う場合、多くは字幕で話す内容も表示する。
その、字幕のサポートまでしてくれる。
これも最初の設定さえ行えば、毎回テキストを配置して台詞を打ち込んで、といった手間を減らしてくれる。
是非、使いこなせるようになってほしい。
PSDToolKit初期設定
では、初期設定を行うが…まだ導入していないという方は、公式サイトを参考に導入を済ませておこう。
この初期設定は本当に最初の1回だけ行えばいいもので、かつ非常にシンプルだ。
とはいえ、状況によっては変更した方がいいものも当然あるので、そこは見直すようにしてほしい。
まず、AviUtl上部メニューの「編集」から「PSDToolKit」→「環境設定」を押してみて欲しい。
すると、以下のようなウィンドウが出てくる。

ここで、立ち絵…ではなく、音声データの読み上げ音声としての挿入方法と、その時の挙動に関する設定を行う。
色々と項目があるが、まずは以下のように設定することをオススメする。
- 「「口パク準備」を生成」にチェックを入れる
- 「「多目的スライダー」を生成」にチェックを入れる
- 「「字幕準備」を生成(同じ名前の*.txtがある時のみ)」にチェックを入れる
- 「すべての準備オブジェクトを単一のオブジェクトへ統合」のチェックが外れていることを確認する
- 発動条件
- 「Shiftキーを押しながら*.wavファイルをドロップした時」は任意でチェックを入れる
- 「同じ名前の*.wavと*.txtを一緒にドロップした時」は任意でチェックを入れる
※最低でもどちらか1つにはチェックを入れておくこと
他はデフォルトのままで大丈夫だ。
このそれぞれが何を意味しているかは…その設定が活きる時に解説することにしよう。
動作確認
まあ、上でメニューが開けば大丈夫だとは思うが…一応PSDが読み込めるか、立ち絵の切り替えができるかのテストをしてみよう。
なお、本シリーズでは「立ち絵さん」様が配布している立ち絵を使わせていただく。

できるだけ同じ環境で試したい方はこの立ち絵をDL、別の立ち絵でもいいという方は集めた立ち絵でやってみるといいだろう。
ちなみに、私は「カジュアルpsd立ち絵セット」内、「カジュアル1.psd」を今回使わせていただくことにする。
もしこれ(に限らないが…自分以外の方が描かれた立ち絵)を動画に使いたい場合は、必ず利用規約を読み、それを守って使わせていただくようにしよう。
話を戻して…早速、読み込みテストだ。
何でもいいので新規プロジェクトを作成しよう。
画面サイズやフレームレート等は、動作確認だけなので適当で構わない。
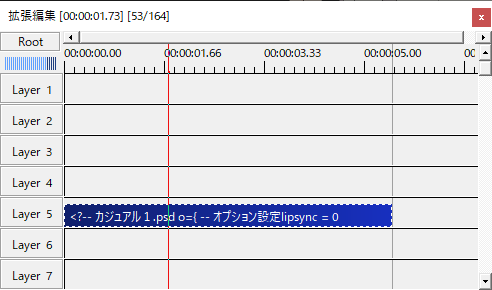
プロジェクトの作成ができたら、いきなりPSDファイルをタイムラインにドラッグ&ドロップしよう。
すると、青い棒が出てくる。
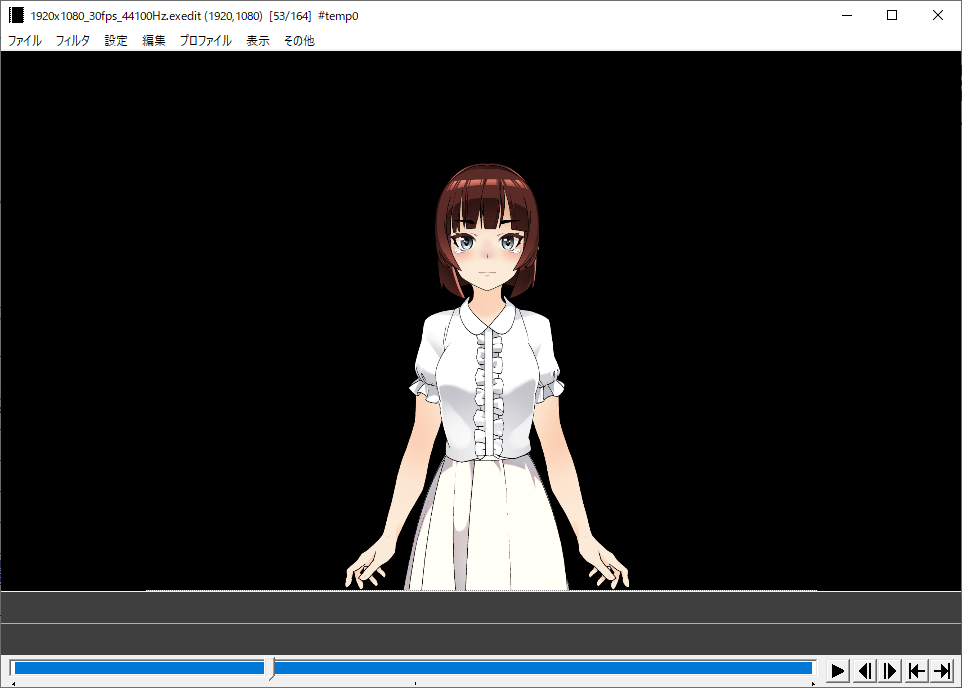
そこに再生位置を持ってくると、プレビューウィンドウに立ち絵が表示されるはずだ。


これが出れば、PSDToolKitの導入が問題なくできているだろう。
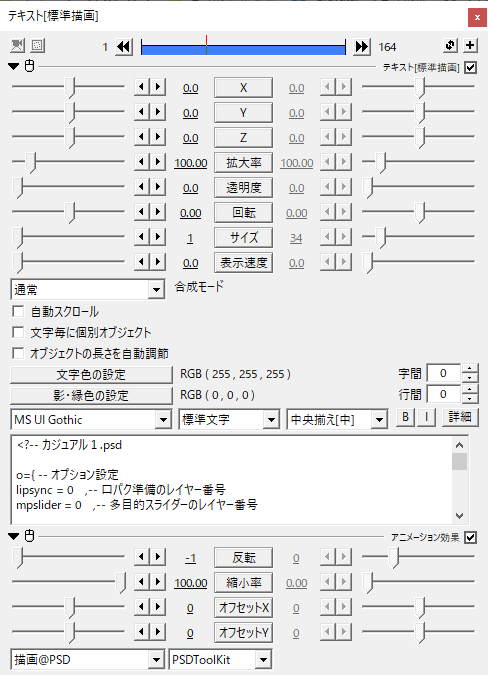
ちなみに、立ち絵の詳細設定は以下のようになっている。

これを見てもらえれば分かるのだが…この実体はテキストだ。
AviUtlにはスクリプトという、簡単に言えばプログラムみたいなものを書くことができる。
PSDToolKitはそれを利用して、PSDを表示しているのだ。
今後、このPSDを表示するためのテキストオブジェクトのことを、PSDオブジェクトと呼ぶことにしよう。
ここで、2つ注意点がある。
1つ目、このテキストの中身は2か所ほど変更するが、それ以外は基本変更しないように。
誤った変更をしてしまうと、立ち絵が表示されなくなってしまう。
特に、余計なところに全角スペース等が入ると非常に厄介だ。
2つ目、このPSDオブジェクトには元々「アニメーション効果」というフィルター効果、その中でも「描画@PSD」というものがかかっている。
これもPSDToolKit特有のもので、これがないと立ち絵が消えてしまう。
消さないように気を付けておこう。
立ち絵を変化させてみる
動作確認は終わったが、折角なので立ち絵を少し変化させてみよう。
AviUtlのメインウィンドウ上部メニュー「編集」から「PSDToolKit」→「ウィンドウを表示」を選択。
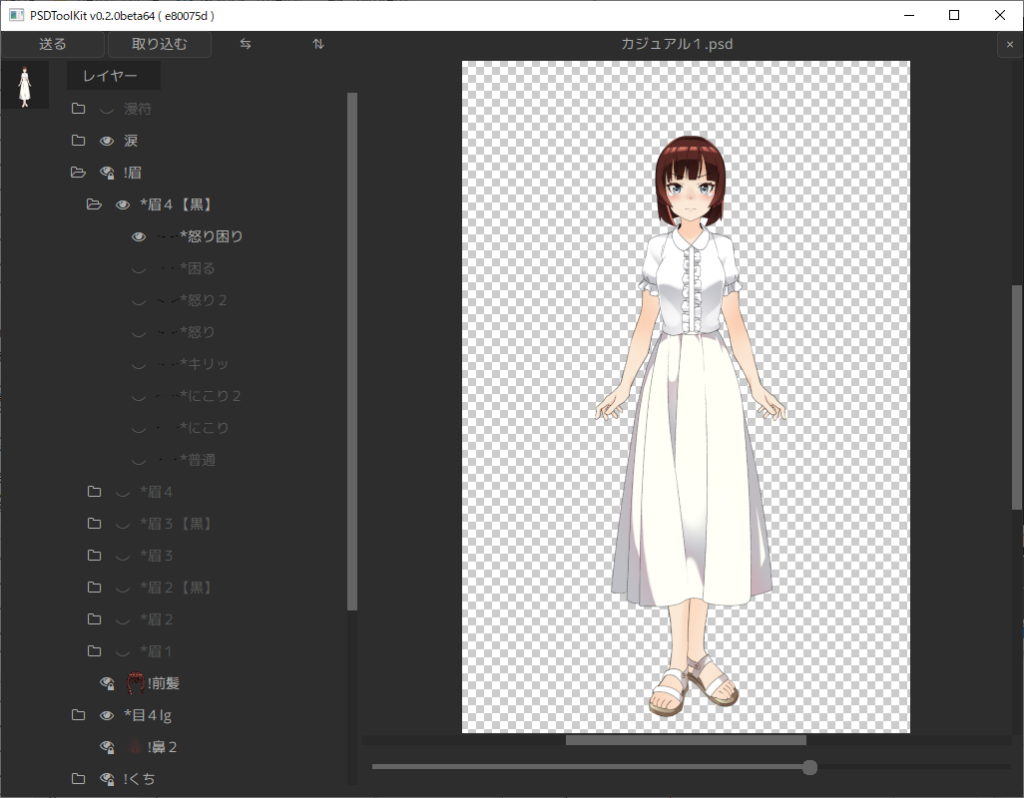
すると、以下のようなウィンドウが出てくる。

これがPSDのレイヤーを切り替えるためのウィンドウ…なのだが、実際にこれを編集時に触ることは恐らく少ない。
その時はまた別の方法でレイヤーを切り替える。
このウィンドウは、その別の方法を使うための準備で大活躍するはずだ。
今からその解説をすると記事がとんでもない長さになるので、一旦それだけ覚えておこう。
さて、左側にフォルダー構造のようなものと、右に立ち絵自体が表示されている。
左がこのPSDに入っているレイヤー情報で、この表示/非表示を切り替えて立ち絵を動かすことになる。
右はプレビューで、もちろん左をいじれば右も変化する。
一度、好きな表情などに変えてみよう。
その後、タイムライン上を見て、そのPSDオブジェクトが選択されていることを確認してほしい。
詳細設定がPSDオブジェクトになっていれば大丈夫だ。
そうしたら、レイヤー設定画面の左上、「送る」ボタンを押下。
すると、PSDオブジェクトに今選択されていたレイヤー情報が送られ、AviUtlのプレビューもその表情に変化する。
これが、一番基本的な立ち絵の切り替え方だ。
なお、今押してもらった「送る」ボタンのすぐ左下にも小さい立ち絵が表示されていると思う。
ここは、タイムライン上にあるPSDオブジェクトの一覧が現れる。
複数の立ち絵を同時に扱う場合、ここを選択することでどのPSDを対象にするかを切り替えることができる。
その場合、送る前に必ずタイムライン上の選択を確認し、間違えないようにしよう。
おわりに
今回の内容だけでは、編集に入るのは難しいと思う。
なにしろ、これはまだ初期設定と動作確認だけだ。
次回から、いよいよ本格的に立ち絵を使う準備に入る。
その立ち絵の初期設定も慣れないとなかなかに難しいが、なんとか頑張ってついてきてほしい。



コメント