この記事は、初めてVOICEROIDなどの読み上げツールを用いて動画を作り、投稿するまでのサポートシリーズの一つだ。
前回から、PSDToolKitの内容に入った。
とはいえ、前回やったのはまだ最初の設定と動作確認だけ。
その内容が問題なければ、いよいよ立ち絵を使う準備をしていこう。
今回は、立ち絵を簡単に切り替えることができるようにする多目的スライダーというものが使えるところまでを解説する。
これがあると作業効率が段違いに良くなるので、是非マスターしていってほしい。
解説で使わせていただく立ち絵
先に、今回使わせていただく立ち絵の紹介を。
「立ち絵さん」様が描かれた、以下の立ち絵を使わせていただく。

この中の「カジュアルpsd立ち絵セット」内、「カジュアル1.psd」を使用するので、環境を合わせたい場合は上のリンクからDLしてほしい。
また、そのまま動画に使う場合は必ず利用規約も確認して守るようにしよう。
立ち絵の切り替え
さて、前回は立ち絵を切り替えるウィンドウを出し、そこで設定した立ち絵を送るボタンによりPSDオブジェクトに反映させていた。
が、この方法だと問題点がある。
ここで設定するレイヤーの表示/非表示情報は、1つのPSDオブジェクトに対して1つしか登録できない。
そのため、表情を変える場合は別のオブジェクトに分割し、それぞれに設定する必要が出てくる。
そうしてしまうと、例えば立ち絵の位置を変えたいといった場合に、その分割した立ち絵全てを動かさなければいけなくなる。
他にも、ちょっと凝った編集をしようと思うと、例えば呼吸モーションを実装する時などにも問題が出てくる。
一応、グループ制御というオブジェクトがあり、それを使うことでも解消できるが…それでも切り替えのためにまずオブジェクトを分割して別ウィンドウを表示してレイヤーを全て確認し、送るという作業が毎回入る。
非常に面倒だろう。
そこで使うのが、多目的スライダーだ。
多目的スライダー
多目的スライダーは、シンプルに言うと立ち絵のレイヤーを切り替えるための専用オブジェクトだ。
ここに、同時に表示しないレイヤーをグループにまとめたものを用意する。
すると、スライダーでそのグループ内のレイヤーを切り替えることができるようになるのだ。
これは立ち絵ごとに作ることができ、その立ち絵を使う最初の1回準備すればあとは使いまわせる。
今回は、この準備と実際の使い方にフォーカスを当てて解説していこう。
まずは準備から、先に手順の概要を出すと以下の通り。
- 専用のファイルを作成する
- PSDオブジェクトにフィルター効果を適用する
- PSDオブジェクトのテキスト部分を少し書き換える
では、早速詳細を見ていこう。
(準備)専用のファイルを作成する
多目的スライダーを使えるようにするために、専用のファイルを作る必要がある。
詳しく解説するとスクリプトのお話に突っ込んでしまうので、とりあえず多目的スライダーを使えるようにするためだけの解説を行う。
ここの手順通りにやれば大丈夫という感じだ。
では、まずaviutl.exeがあるフォルダに移動して欲しい。
PSDToolKitの導入が終わっているので、そこに「script」というフォルダがあるはず。
その中にファイルを作るのだが、ここでワンポイント。
使う立ち絵が増えてくると、ここに入れるファイルも増えてくる。
後でフィルター効果を適用する時にそのファイルを探すことになるのだが、1階層だけフォルダー分けができる。
個人的なオススメは、以下どちらか。
- 立ち絵を描かれている方の名前でフォルダを作る
- キャラクター名でフォルダを作る
私は前者でやっている。
具体的には、以下のような構造だ。
- aviutl.exeがあるフォルダ
- (フォルダ)script
- (フォルダ)(絵師様の名前)
- ここに今回作るファイルを置く
- (フォルダ)
- ここに置くと認識されない
- (その他のフォルダ、ファイル等)
- (フォルダ)(絵師様の名前)
- (ファイル)aviutl.exe
- (その他のフォルダ、ファイル等)
- (フォルダ)script
で、実際に作るファイルなのだが、ファイル名と拡張子が重要。
ファイル名は、先ほどもチラッと書いた通り、後でフィルター効果を適用する時に参照する名前になる。
準備段階では変えても問題ないが、一度編集を始めると直すのが面倒になるので、実際に編集を始める前に見直すといいだろう。
ただし、このファイル名は、scriptフォルダ以下で唯一の名前にする必要がある。
例えば別の方が描かれた同じキャラクターの立ち絵のanmファイルをそれぞれのフォルダに入れ、それぞれにそのキャラクター名を同じようにつけてしまうと、片方しか認識されない。
そのため、そこもどうするかを含めてファイル名を考えておくといいだろう。
そして拡張子、これは「.anm」というものにする必要がある。
拡張子の変え方はここでは解説しないので、分からない人はご自身で調べて欲しい。
また、特に不都合が無ければ、anmファイルを開いた時にテキストエディタが開くよう関連付けの設定もしておくと便利だ。
私は、今回使わせていただく立ち絵が「カジュアル1.psd」というファイルなので、その1つ目という意味で「カジュアル1_1.anm」というファイルを作ることにする。
実際にキャラクターの立ち絵の場合、私は「(キャラクター名)_(絵師様の名前)_(連番).anm」という名前にしている。
今回は、以下のファイル構造を前提として解説していこう。
- aviutl.exeがあるフォルダ
- (フォルダ)script
- (フォルダ)立ち絵さん様 ←今回作成したフォルダ
- カジュアル1_1.anm ←今回作成したファイル
- (その他のフォルダ、ファイル等)
- (フォルダ)立ち絵さん様 ←今回作成したフォルダ
- (ファイル)aviutl.exe
- (その他のフォルダ、ファイル等)
- (フォルダ)script
ファイル(と必要ならフォルダ)が作れたら、その中身を書いていく。
AviUtlで、前回解説した立ち絵切り替えのウィンドウを出してほしい。
ここから、同時に表示しないであろうレイヤーを1まとまりにする作業を行う。
例えば、顔を構成するパーツ…眉や目、口は1種類しか表示しないだろう。
これを、それぞれ1つずつのグループにまとめる。
多くの場合、それぞれのパーツが描かれたレイヤー群は1つのフォルダーにまとめられている。
以下のような構造になっていることが多いだろう。
- 眉
- 眉1レイヤー
- 眉2レイヤー
- …
- 目
- 目1レイヤー
- 目2レイヤー
- …
- 口
- 口1レイヤー
- 口2レイヤー
- …
- …
…今回使わせて頂いている「カジュアル1」には、眉のタイプが数種類用意されていてフォルダ分けされており、それぞれに具体的な眉の差分が描かれている。
本来であればそのタイプを1つ選択し、それに関する差分だけ追加することになりそうだが…折角なので、練習として全部追加することにしよう。
とはいえそれは若干応用なので…まずは基本形から、目をスライダーで操作できるようにしてみよう。
先ほど出したAviUtlの立ち絵切り替えウィンドウで、左のレイヤー一覧から、目が描かれたフォルダを開く。
もちろん、具体的な目が描かれたレイヤーが並んでいるはずだ。
そのうち、どれでもいいので右クリック、「“(具体的なレイヤー名)”と同じ階層のレイヤー全てをクリップボードにコピー」を選択し、先ほど作成したanmファイルに貼り付けて保存。
anmファイルは以下のようになっているはず。
--track0:*目4lg,0,15,0,1
local values= {
"v1.*目4lg/*開き%20",
"v1.*目4lg/*ほぼ開き%20%20",
"v1.*目4lg/*半開き%20%20",
"v1.*目4lg/*ほぼ閉じ",
"v1.*目4lg/*閉じ%20",
"v1.*目4lg/*笑い閉じ%20",
"v1.*目4lg/*瞳小%20",
"v1.*目4lg/*逸らし%20",
"v1.*目4lg/*キラーン%20%20",
"v1.*目4lg/*ハート%20%20",
"v1.*目4lg/*ジト目%20",
"v1.*目4lg/*丸目%20%20",
"v1.*目4lg/*><%20%20",
"v1.*目4lg/*××%20%20",
"v1.*目4lg/*=%20=%20",
}
PSD:addstate(values, obj.track0)
そうしたら、このanmファイルを閉じ、AviUtlも再起動する。
(準備)PSDオブジェクトにフィルター効果を適用する
AviUtlを再起動してプロジェクトを開くか、あるいは再度同じPSDをタイムラインに投下したら、今度はAviUtlタイムラインにおけるPSDオブジェクトを選択し、詳細設定画面を開く。
もし開いてない場合は、タイムライン上のPSDオブジェクトをダブルクリックで開くはず。
元々開いている場合は、単にPSDオブジェクトをタイムライン上で選択すればOKだ。
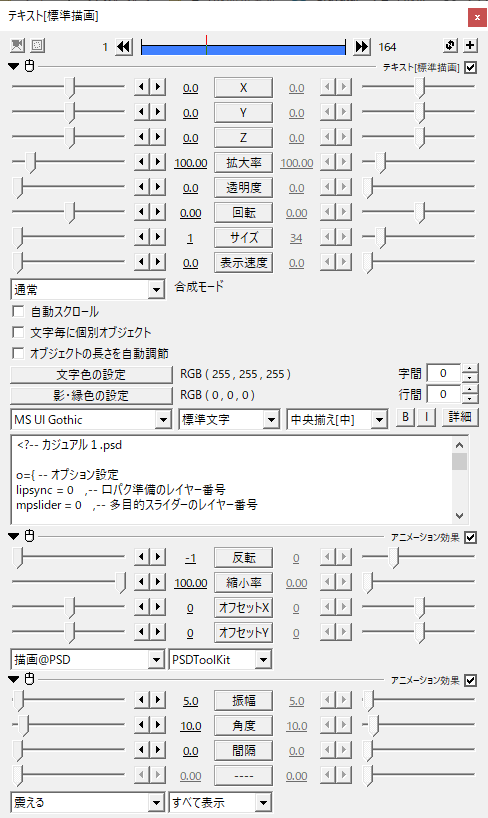
そこに、フィルター効果「アニメーション効果」を追加する。
軽く復習で手順を書くと、詳細設定画面の適当なところで右クリック、「フィルタ効果の追加」から「アニメーション効果」を選択しよう。
すると、最初は左下に「震える」というものが選択されたアニメーション効果が増えるはずだ。

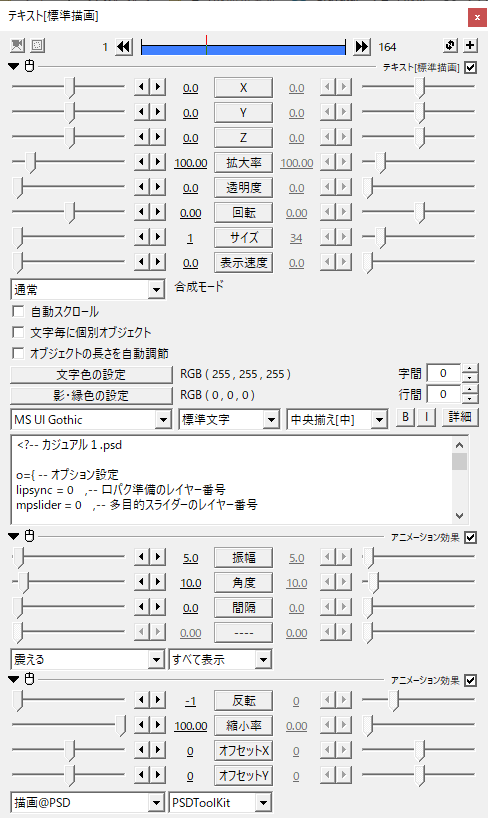
これについて、順番を入れ替える必要がある。
今追加したアニメーション効果を右クリック、「フィルタ効果を上に移動」を選択。
これで、元々かかっているアニメーション効果「描画@PSD」の上に、今追加した方のアニメーション効果が移動する。

では、今上に移動したアニメーション効果の中、「震える」となっている項目をクリックしよう。
すると、色々な選択肢が出てくるはずだ。
その中から、先ほど作成したanmファイルのファイル名と同じ名前のものがあるはず。
それを選択する。
あるいは、数が多くて探しきれないなら、今「すべて表示」となっている項目をクリック。
これは、フォルダーを絞り込むための項目なので、anmファイルを入れたフォルダ名を選択する。
こうすると、今は1ファイルしかないので、自動的に作ったanmファイルが適用されるはずだ。
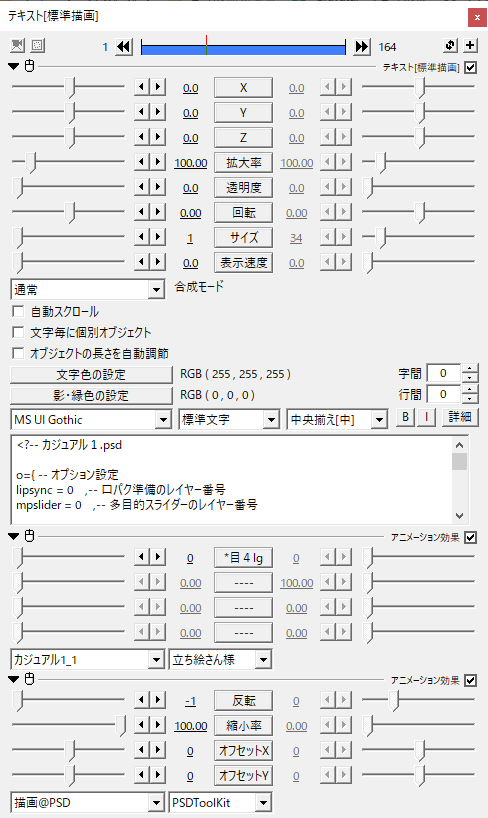
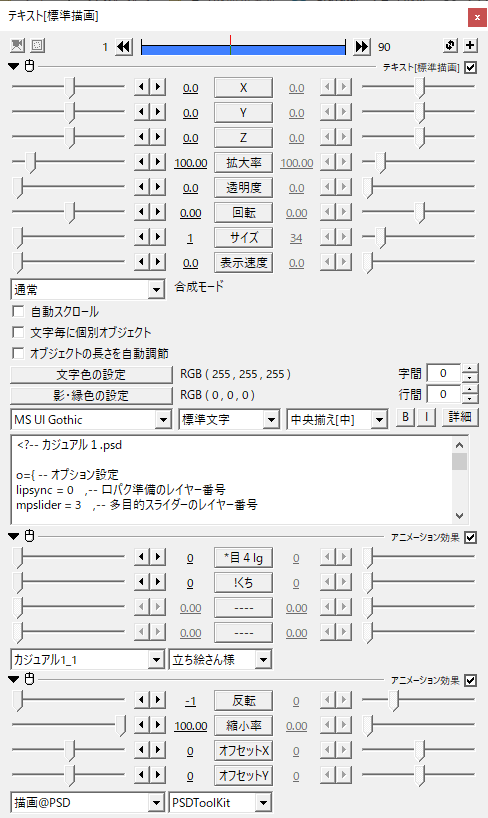
すると、スライダー部分が以下のように変化する。

これで、目の項目をスライダーで変化させることができるようになった。
実際にスライダーを動かすと、プレビューの目も変化するはず。
さて、このまま次に進んでもいいのだが、1つだけワンポイント。
中には、以下のようになった方もいらっしゃるのではないだろうか。

anmファイルの選択はできるが、スライダーが出てきていないパターン。
ここまで手順通りやっている場合、anmファイルが開きっぱなしになっていないか確認してほしい。
AviUtlは起動時にanmファイルを見に行くが、その時に別のアプリケーションがファイルが開いていると中身が見れないようだ。
anmファイルが開いていたら、先にanmファイルを保存して閉じ、AviUtlを再起動で解決するはず。
今後も同じようにスライダーが動かせない時は、この状態を疑ってみよう。
また、手順内で行ってしまったが、この立ち絵切り替えのアニメーション効果は、PSDオブジェクトに元々適用されている「描画@PSD」というアニメーション効果よりも上に移動させておく必要がある。
これも忘れないようにしよう。
(準備)PSDオブジェクトのテキスト部分を少し書き換える
さて、ここまででもわざわざ立ち絵切り替えウィンドウを出さなくても立ち絵を切り替えれるようになった。
後で解説するが、このスライダーへの登録は増やすことができるので、普段切り替えるものはここに追加するといいだろう。
…が、このスライダーも今はまだ1つのPSDオブジェクトに対して1つしか設定できていない。
これを、より細かい単位でも変えれるようにしていこう。
そこで使うのが、ようやく本題の多目的スライダーだ。
まず、PSDオブジェクトのテキスト入力部分を1か所だけ変更する。
PSDオブジェクトの詳細設定画面を開き、テキストのところから以下の1行を探して欲しい。
mpslider = 0 ,-- 多目的スライダーのレイヤー番号ここが、多目的スライダーというものを配置するレイヤ―番号を指定する項目だ。
が、注意点があり、ここで指定するレイヤーは必ず立ち絵より上…言い換えれば、立ち絵が配置されているレイヤー番号よりも小さい数字にする必要がある。
例えば、私の場合は立ち絵が5番目のレイヤーにあるので、適当に3とでもしておこう。
mpslider = 3 ,-- 多目的スライダーのレイヤー番号これで、準備が完了だ。
多目的スライダーを使ってみる
そうしたら、今指定したレイヤーに多目的スライダーというオブジェクトを追加する。
タイムライン上で右クリック、「メディアオブジェクトの追加」→「PSDToolKit」→「多目的スライダー」を選択。
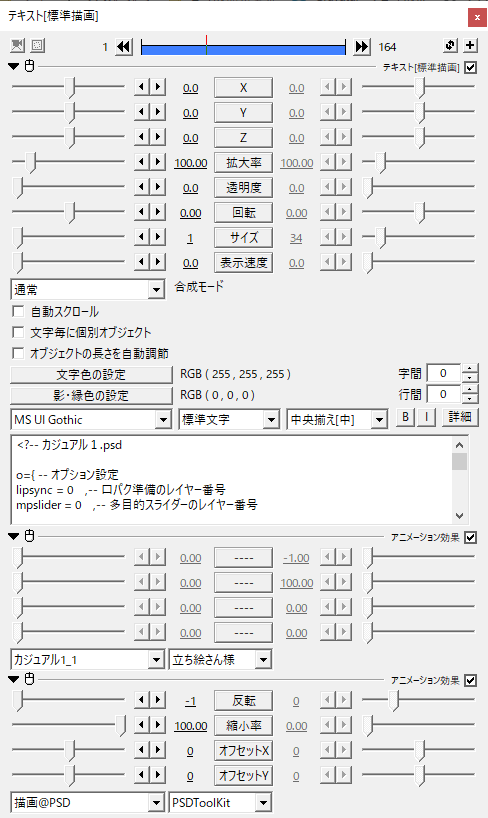
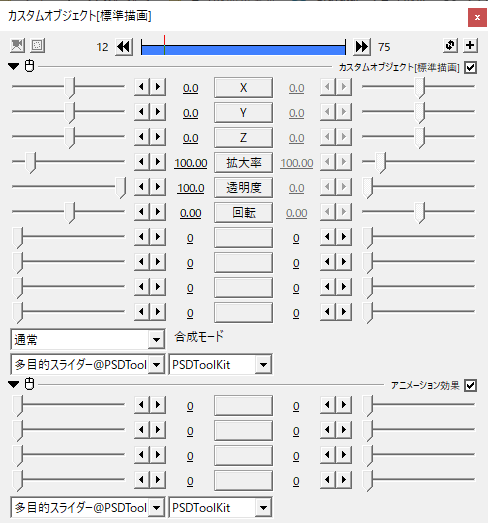
すると、また青い棒が現れ、詳細設定画面が以下のようになるはず。

先に、今出てきた多目的スライダーを、上で指定したレイヤーに移動させておこう。
その状態で、項目名が空白になっているスライダーの一番上を動かしてみよう。
すると、その多目的スライダーがあるフレームだけ、立ち絵が変化するはずだ。
具体例で見てみよう。
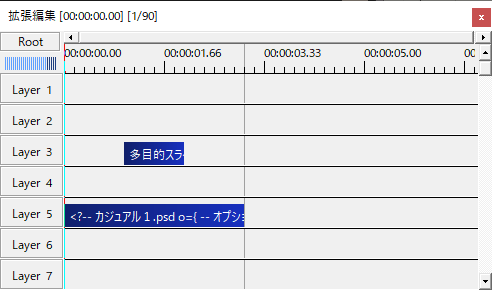
これまで通りに設定を行い、タイムラインが以下のようになっているとする。

この時、PSDオブジェクトは0秒から3秒間の長さで配置されており、多目的スライダーは1秒時点から1秒間、PSDオブジェクトで指定したレイヤー3に配置されている状況だ。
このとき、立ち絵のレイヤーは以下のように変化する。
- 0~1秒時点:PSDオブジェクトのスライダーで設定されたレイヤー
- 1~2秒時点:多目的スライダーのスライダーで設定されたレイヤー
- 2~3秒時点:PSDオブジェクトのスライダーで設定されたレイヤー
簡単に言ってしまうと、PSDオブジェクトのスライダー情報を、そのオブジェクトがある時間だけ上書きするのが多目的スライダーだ。
なお、これらのスライダーで指定していないもの(=0になっているもの)は、立ち絵切り替えウィンドウから送られたものを保持する。
そのため、基本的には…
- 動画を通して変化しない部分は、立ち絵切り替えウィンドウで設定してPSDオブジェクトに送っておく
- 動画内で変化しうる部分は、anmファイルで動かせるようにして、PSDオブジェクトに登録しておく
- 動画内で変化しうる部分のうち、最も基本的な状態をPSDオブジェクトのスライダーで設定しておく
- 会話などでレイヤーを切り替える時は、多目的スライダーで変化させる
こんな使い方になる。
以上が、基本的な多目的スライダーの使い方…なのだが。
多目的スライダーに項目を追加する
もちろん、目しか変化しないわけではない。
口や眉、中には青ざめた顔や汗などの表情系もレイヤーで用意されていて切り替えることも多い。
ここからは、基本形から次のレイヤーを追加する方法を見ていこう。
まず、立ち絵切り替えウィンドウを開く。
そして、追加したいレイヤーのフォルダを開き、また同じ階層のレイヤーを全てコピーする。
それを、一旦anmファイルの一番下にペーストしよう。
例えば、口レイヤーを追加する場合、以下のようになる。
--track0:*目4lg,0,15,0,1
local values= {
"v1.*目4lg/*開き%20",
"v1.*目4lg/*ほぼ開き%20%20",
"v1.*目4lg/*半開き%20%20",
"v1.*目4lg/*ほぼ閉じ",
"v1.*目4lg/*閉じ%20",
"v1.*目4lg/*笑い閉じ%20",
"v1.*目4lg/*瞳小%20",
"v1.*目4lg/*逸らし%20",
"v1.*目4lg/*キラーン%20%20",
"v1.*目4lg/*ハート%20%20",
"v1.*目4lg/*ジト目%20",
"v1.*目4lg/*丸目%20%20",
"v1.*目4lg/*><%20%20",
"v1.*目4lg/*××%20%20",
"v1.*目4lg/*=%20=%20",
}
PSD:addstate(values, obj.track0)
--track0:!くち,0,15,0,1
local values= {
"v1.!くち/*閉じ",
"v1.!くち/*ほぼ閉じ",
"v1.!くち/*半開き",
"v1.!くち/*ほぼ開き",
"v1.!くち/*開き",
"v1.!くち/*むっ閉じ",
"v1.!くち/*わ",
"v1.!くち/*お",
"v1.!くち/*おー",
"v1.!くち/*いー",
"v1.!くち/*叫ぶ",
"v1.!くち/*ぎっ",
"v1.!くち/*ぐぬぬ",
"v1.!くち/*はわわ",
"v1.!くち/*ギャグ叫び",
}
PSD:addstate(values, obj.track0)
ここから、少し編集が発生する。
まず、今ペーストした一番上、--track0から始まる行に注目。
このtrackのすぐ後ろの数字を1に変更しよう。
次に、一番下の行、PSD:addstateから始まる行。
この後ろの方にあるobj.track0の数字も同じく1に変更。
そして、1つ目に変更した--track1から始まる行を、ファイル先頭の元々あった--track0のすぐ下にカット&ペーストする。
注意が、コピーではなくカットであること。
この編集を終え、以下のような状態になったらOKだ。
--track0:*目4lg,0,15,0,1
--track1:!くち,0,15,0,1
local values= {
"v1.*目4lg/*開き%20",
"v1.*目4lg/*ほぼ開き%20%20",
"v1.*目4lg/*半開き%20%20",
"v1.*目4lg/*ほぼ閉じ",
"v1.*目4lg/*閉じ%20",
"v1.*目4lg/*笑い閉じ%20",
"v1.*目4lg/*瞳小%20",
"v1.*目4lg/*逸らし%20",
"v1.*目4lg/*キラーン%20%20",
"v1.*目4lg/*ハート%20%20",
"v1.*目4lg/*ジト目%20",
"v1.*目4lg/*丸目%20%20",
"v1.*目4lg/*><%20%20",
"v1.*目4lg/*××%20%20",
"v1.*目4lg/*=%20=%20",
}
PSD:addstate(values, obj.track0)
local values= {
"v1.!くち/*閉じ",
"v1.!くち/*ほぼ閉じ",
"v1.!くち/*半開き",
"v1.!くち/*ほぼ開き",
"v1.!くち/*開き",
"v1.!くち/*むっ閉じ",
"v1.!くち/*わ",
"v1.!くち/*お",
"v1.!くち/*おー",
"v1.!くち/*いー",
"v1.!くち/*叫ぶ",
"v1.!くち/*ぎっ",
"v1.!くち/*ぐぬぬ",
"v1.!くち/*はわわ",
"v1.!くち/*ギャグ叫び",
}
PSD:addstate(values, obj.track1)
この状態になったら、また保存してテキストを閉じ、AviUtlも再起動。
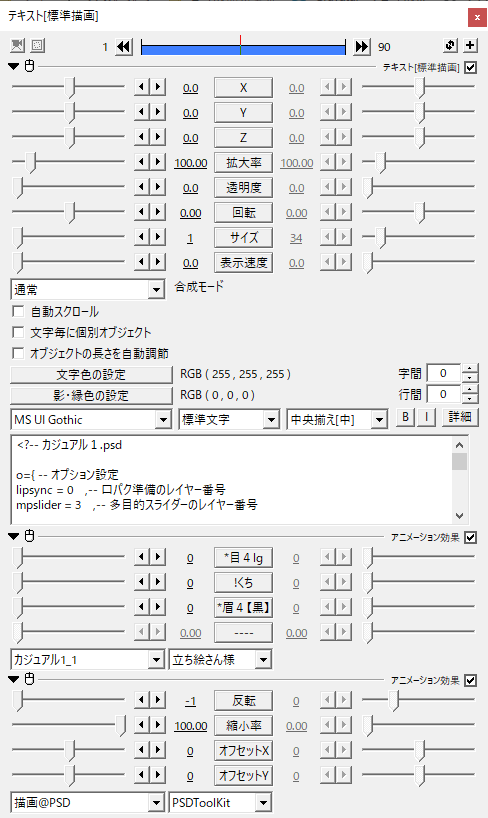
すると、先ほどは目のスライダーしかなかったところに、口のスライダーが追加されているはずだ。

もちろん、この口のスライダーを動かすと立ち絵の口も変化するし、多目的スライダーの2番目を動かすとその間だけ口が変化する。
このように、1つのanmファイルで最大4つまでスライダーを追加することが可能だ。
3つ目のスライダーを追加する場合はtrack2、4つ目のスライダーを追加する場合はtrack3という数字になる。
では、5つ目以降はできないのかと言われると、そんなことはない。
5つ目以降を追加したい場合、まず同様の手順で別のanmファイルを作成する。
先ほどは「カジュアル1_1.anm」として作っていたが、この最後の数字は複数ファイルを作ることを見越してのものだ。
例えば、「カジュアル1_2.anm」というファイルを作る。
この中に書くtrack直後の番号は、また0~3だ。
次に、PSDオブジェクトにもう1個アニメーション効果を追加し、項目で今作った「カジュアル1_2」を指定、描画@PSDの上に移動させれば準備完了。
同様の手順で9個目以降も追加可能だ。
多目的スライダーでは、オブジェクトとしての無名スライダー4つが1つ目のアニメーション効果、フィルタ効果部分の無名スライダーが2つ目のアニメーション効果、…と対応していく。
より多くのスライダーを一度に扱いたい場合は、多目的スライダーに同じフィルタ効果を追加してあげればいい。
複数フォルダのレイヤーを1スライダーにまとめる
基本的な準備は以上なのだが、先ほども書いた通り、今回使わせていただく立ち絵には眉が複数フォルダに分けて用意されている。
そこで、その全てを1スライダーでまとめて扱えるようにしてみよう。
まず、口を追加した時と同じように眉のどれか具体的なレイヤーを選択し、右クリックで同じ階層のレイヤーを全てコピー、anmファイルの最下部に貼り付ける。
重複すると面倒なので、一番上から順番にやってみよう。
--track0:*目4lg,0,15,0,1
--track1:!くち,0,15,0,1
local values= {
"v1.*目4lg/*開き%20",
"v1.*目4lg/*ほぼ開き%20%20",
"v1.*目4lg/*半開き%20%20",
"v1.*目4lg/*ほぼ閉じ",
"v1.*目4lg/*閉じ%20",
"v1.*目4lg/*笑い閉じ%20",
"v1.*目4lg/*瞳小%20",
"v1.*目4lg/*逸らし%20",
"v1.*目4lg/*キラーン%20%20",
"v1.*目4lg/*ハート%20%20",
"v1.*目4lg/*ジト目%20",
"v1.*目4lg/*丸目%20%20",
"v1.*目4lg/*><%20%20",
"v1.*目4lg/*××%20%20",
"v1.*目4lg/*=%20=%20",
}
PSD:addstate(values, obj.track0)
local values= {
"v1.!くち/*閉じ",
"v1.!くち/*ほぼ閉じ",
"v1.!くち/*半開き",
"v1.!くち/*ほぼ開き",
"v1.!くち/*開き",
"v1.!くち/*むっ閉じ",
"v1.!くち/*わ",
"v1.!くち/*お",
"v1.!くち/*おー",
"v1.!くち/*いー",
"v1.!くち/*叫ぶ",
"v1.!くち/*ぎっ",
"v1.!くち/*ぐぬぬ",
"v1.!くち/*はわわ",
"v1.!くち/*ギャグ叫び",
}
PSD:addstate(values, obj.track1)
--track0:*眉4【黒】,0,8,0,1
local values= {
"v1.!眉/*眉4【黒】/*普通%20",
"v1.!眉/*眉4【黒】/*にこり%20",
"v1.!眉/*眉4【黒】/*にこり2%20",
"v1.!眉/*眉4【黒】/*キリッ%20",
"v1.!眉/*眉4【黒】/*怒り%20",
"v1.!眉/*眉4【黒】/*怒り2%20",
"v1.!眉/*眉4【黒】/*困る%20",
"v1.!眉/*眉4【黒】/*怒り困り%20",
}
PSD:addstate(values, obj.track0)ここで、新しいテキストファイルを開いておこう。
保存する必要はなく、一旦文字を置ければ大丈夫。
そこに、他の眉フォルダそれぞれで同じくコピー→貼り付けを行う。
--track0:*眉4,0,8,0,1
local values= {
"v1.!眉/*眉4/*普通",
"v1.!眉/*眉4/*にこり",
"v1.!眉/*眉4/*にこり2",
"v1.!眉/*眉4/*キリッ",
"v1.!眉/*眉4/*怒り",
"v1.!眉/*眉4/*怒り2",
"v1.!眉/*眉4/*困る",
"v1.!眉/*眉4/*怒り困り",
}
PSD:addstate(values, obj.track0)
--track0:*眉3【黒】,0,8,0,1
local values= {
"v1.!眉/*眉3【黒】/*普通%20",
"v1.!眉/*眉3【黒】/*にこり%20",
"v1.!眉/*眉3【黒】/*にこり2%20",
"v1.!眉/*眉3【黒】/*キリッ%20",
"v1.!眉/*眉3【黒】/*怒り%20",
"v1.!眉/*眉3【黒】/*怒り2%20",
"v1.!眉/*眉3【黒】/*困る%20",
"v1.!眉/*眉3【黒】/*怒り困り%20",
}
PSD:addstate(values, obj.track0)
--track0:*眉3,0,8,0,1
local values= {
"v1.!眉/*眉3/*普通",
"v1.!眉/*眉3/*にこり",
"v1.!眉/*眉3/*にこり2",
"v1.!眉/*眉3/*キリッ",
"v1.!眉/*眉3/*怒り",
"v1.!眉/*眉3/*怒り2",
"v1.!眉/*眉3/*困る",
"v1.!眉/*眉3/*怒り困り",
}
PSD:addstate(values, obj.track0)
--track0:*眉2【黒】,0,8,0,1
local values= {
"v1.!眉/*眉2【黒】/*普通%20",
"v1.!眉/*眉2【黒】/*にこり%20",
"v1.!眉/*眉2【黒】/*にこり2%20",
"v1.!眉/*眉2【黒】/*キリッ%20",
"v1.!眉/*眉2【黒】/*怒り%20",
"v1.!眉/*眉2【黒】/*怒り2%20",
"v1.!眉/*眉2【黒】/*困る%20",
"v1.!眉/*眉2【黒】/*怒り困り%20",
}
PSD:addstate(values, obj.track0)
--track0:*眉2,0,8,0,1
local values= {
"v1.!眉/*眉2/*普通",
"v1.!眉/*眉2/*にこり",
"v1.!眉/*眉2/*にこり2",
"v1.!眉/*眉2/*キリッ",
"v1.!眉/*眉2/*怒り",
"v1.!眉/*眉2/*怒り2",
"v1.!眉/*眉2/*困る",
"v1.!眉/*眉2/*怒り困り",
}
PSD:addstate(values, obj.track0)
--track0:*眉1,0,8,0,1
local values= {
"v1.!眉/*眉1/*普通",
"v1.!眉/*眉1/*にこり",
"v1.!眉/*眉1/*にこり2",
"v1.!眉/*眉1/*キリッ",
"v1.!眉/*眉1/*怒り",
"v1.!眉/*眉1/*怒り2",
"v1.!眉/*眉1/*困る",
"v1.!眉/*眉1/*怒り困り",
}
PSD:addstate(values, obj.track0)そうしたら、local values= {と}に囲まれている部分だけ残し、他の行は全て削除する。
"v1.!眉/*眉4/*普通",
"v1.!眉/*眉4/*にこり",
"v1.!眉/*眉4/*にこり2",
"v1.!眉/*眉4/*キリッ",
"v1.!眉/*眉4/*怒り",
"v1.!眉/*眉4/*怒り2",
"v1.!眉/*眉4/*困る",
"v1.!眉/*眉4/*怒り困り",
"v1.!眉/*眉3【黒】/*普通%20",
"v1.!眉/*眉3【黒】/*にこり%20",
"v1.!眉/*眉3【黒】/*にこり2%20",
"v1.!眉/*眉3【黒】/*キリッ%20",
"v1.!眉/*眉3【黒】/*怒り%20",
"v1.!眉/*眉3【黒】/*怒り2%20",
"v1.!眉/*眉3【黒】/*困る%20",
"v1.!眉/*眉3【黒】/*怒り困り%20",
"v1.!眉/*眉3/*普通",
"v1.!眉/*眉3/*にこり",
"v1.!眉/*眉3/*にこり2",
"v1.!眉/*眉3/*キリッ",
"v1.!眉/*眉3/*怒り",
"v1.!眉/*眉3/*怒り2",
"v1.!眉/*眉3/*困る",
"v1.!眉/*眉3/*怒り困り",
"v1.!眉/*眉2【黒】/*普通%20",
"v1.!眉/*眉2【黒】/*にこり%20",
"v1.!眉/*眉2【黒】/*にこり2%20",
"v1.!眉/*眉2【黒】/*キリッ%20",
"v1.!眉/*眉2【黒】/*怒り%20",
"v1.!眉/*眉2【黒】/*怒り2%20",
"v1.!眉/*眉2【黒】/*困る%20",
"v1.!眉/*眉2【黒】/*怒り困り%20",
"v1.!眉/*眉2/*普通",
"v1.!眉/*眉2/*にこり",
"v1.!眉/*眉2/*にこり2",
"v1.!眉/*眉2/*キリッ",
"v1.!眉/*眉2/*怒り",
"v1.!眉/*眉2/*怒り2",
"v1.!眉/*眉2/*困る",
"v1.!眉/*眉2/*怒り困り",
"v1.!眉/*眉1/*普通",
"v1.!眉/*眉1/*にこり",
"v1.!眉/*眉1/*にこり2",
"v1.!眉/*眉1/*キリッ",
"v1.!眉/*眉1/*怒り",
"v1.!眉/*眉1/*怒り2",
"v1.!眉/*眉1/*困る",
"v1.!眉/*眉1/*怒り困り",言い換えると、先頭から2つの半角スペースがある行以外を削除することになる。
この文字列を全てコピーし、元のanmファイルに貼り付ける。
場所は、先ほど追加した眉の部分内、中括弧閉じのすぐ上だ。
追加した状態の、眉ブロックだけ抜き出すと以下のようになる。
--track0:*眉4【黒】,0,8,0,1
local values= {
"v1.!眉/*眉4【黒】/*普通%20",
"v1.!眉/*眉4【黒】/*にこり%20",
"v1.!眉/*眉4【黒】/*にこり2%20",
"v1.!眉/*眉4【黒】/*キリッ%20",
"v1.!眉/*眉4【黒】/*怒り%20",
"v1.!眉/*眉4【黒】/*怒り2%20",
"v1.!眉/*眉4【黒】/*困る%20",
"v1.!眉/*眉4【黒】/*怒り困り%20",
"v1.!眉/*眉4/*普通",
"v1.!眉/*眉4/*にこり",
"v1.!眉/*眉4/*にこり2",
"v1.!眉/*眉4/*キリッ",
"v1.!眉/*眉4/*怒り",
"v1.!眉/*眉4/*怒り2",
"v1.!眉/*眉4/*困る",
"v1.!眉/*眉4/*怒り困り",
"v1.!眉/*眉3【黒】/*普通%20",
"v1.!眉/*眉3【黒】/*にこり%20",
"v1.!眉/*眉3【黒】/*にこり2%20",
"v1.!眉/*眉3【黒】/*キリッ%20",
"v1.!眉/*眉3【黒】/*怒り%20",
"v1.!眉/*眉3【黒】/*怒り2%20",
"v1.!眉/*眉3【黒】/*困る%20",
"v1.!眉/*眉3【黒】/*怒り困り%20",
"v1.!眉/*眉3/*普通",
"v1.!眉/*眉3/*にこり",
"v1.!眉/*眉3/*にこり2",
"v1.!眉/*眉3/*キリッ",
"v1.!眉/*眉3/*怒り",
"v1.!眉/*眉3/*怒り2",
"v1.!眉/*眉3/*困る",
"v1.!眉/*眉3/*怒り困り",
"v1.!眉/*眉2【黒】/*普通%20",
"v1.!眉/*眉2【黒】/*にこり%20",
"v1.!眉/*眉2【黒】/*にこり2%20",
"v1.!眉/*眉2【黒】/*キリッ%20",
"v1.!眉/*眉2【黒】/*怒り%20",
"v1.!眉/*眉2【黒】/*怒り2%20",
"v1.!眉/*眉2【黒】/*困る%20",
"v1.!眉/*眉2【黒】/*怒り困り%20",
"v1.!眉/*眉2/*普通",
"v1.!眉/*眉2/*にこり",
"v1.!眉/*眉2/*にこり2",
"v1.!眉/*眉2/*キリッ",
"v1.!眉/*眉2/*怒り",
"v1.!眉/*眉2/*怒り2",
"v1.!眉/*眉2/*困る",
"v1.!眉/*眉2/*怒り困り",
"v1.!眉/*眉1/*普通",
"v1.!眉/*眉1/*にこり",
"v1.!眉/*眉1/*にこり2",
"v1.!眉/*眉1/*キリッ",
"v1.!眉/*眉1/*怒り",
"v1.!眉/*眉1/*怒り2",
"v1.!眉/*眉1/*困る",
"v1.!眉/*眉1/*怒り困り",
}
PSD:addstate(values, obj.track0)今貼り付けた範囲で、何も書かれていない行が出てきたら先に消しておこう。
ここから、もう1手間。
今、local values= {と}の中にいくつの行があるかをカウントする。
正確には、ダブルクォーテーションで囲まれたものがレイヤー情報になるのだが、それがいくつあるかをカウントする。
今回は56項目だ。
それを、眉の--track0から始まる行、項目名、0の後ろの8のところに書く。
つまり、この行は--track0:*眉4【黒】,0,56,0,1となるわけだ。
オマケで軽く触れるが、この数字がスライダーで設定できる最大の数字になる。
これを変えないと、先頭から8個までしか選択できなくなってしまうので注意。
この書き換えが終わったら、あとは同じだ。
2か所のtrack0の数字部分を設定したいスライダー番号…今回で言えば2に書き換え、その先頭行をファイルの上の方にカット&ペースト。
これで、ファイルは以下のようになる。
--track0:*目4lg,0,15,0,1
--track1:!くち,0,15,0,1
--track2:*眉4【黒】,0,56,0,1
local values= {
"v1.*目4lg/*開き%20",
"v1.*目4lg/*ほぼ開き%20%20",
"v1.*目4lg/*半開き%20%20",
"v1.*目4lg/*ほぼ閉じ",
"v1.*目4lg/*閉じ%20",
"v1.*目4lg/*笑い閉じ%20",
"v1.*目4lg/*瞳小%20",
"v1.*目4lg/*逸らし%20",
"v1.*目4lg/*キラーン%20%20",
"v1.*目4lg/*ハート%20%20",
"v1.*目4lg/*ジト目%20",
"v1.*目4lg/*丸目%20%20",
"v1.*目4lg/*><%20%20",
"v1.*目4lg/*××%20%20",
"v1.*目4lg/*=%20=%20",
}
PSD:addstate(values, obj.track0)
local values= {
"v1.!くち/*閉じ",
"v1.!くち/*ほぼ閉じ",
"v1.!くち/*半開き",
"v1.!くち/*ほぼ開き",
"v1.!くち/*開き",
"v1.!くち/*むっ閉じ",
"v1.!くち/*わ",
"v1.!くち/*お",
"v1.!くち/*おー",
"v1.!くち/*いー",
"v1.!くち/*叫ぶ",
"v1.!くち/*ぎっ",
"v1.!くち/*ぐぬぬ",
"v1.!くち/*はわわ",
"v1.!くち/*ギャグ叫び",
}
PSD:addstate(values, obj.track1)
local values= {
"v1.!眉/*眉4【黒】/*普通%20",
"v1.!眉/*眉4【黒】/*にこり%20",
"v1.!眉/*眉4【黒】/*にこり2%20",
"v1.!眉/*眉4【黒】/*キリッ%20",
"v1.!眉/*眉4【黒】/*怒り%20",
"v1.!眉/*眉4【黒】/*怒り2%20",
"v1.!眉/*眉4【黒】/*困る%20",
"v1.!眉/*眉4【黒】/*怒り困り%20",
"v1.!眉/*眉4/*普通",
"v1.!眉/*眉4/*にこり",
"v1.!眉/*眉4/*にこり2",
"v1.!眉/*眉4/*キリッ",
"v1.!眉/*眉4/*怒り",
"v1.!眉/*眉4/*怒り2",
"v1.!眉/*眉4/*困る",
"v1.!眉/*眉4/*怒り困り",
"v1.!眉/*眉3【黒】/*普通%20",
"v1.!眉/*眉3【黒】/*にこり%20",
"v1.!眉/*眉3【黒】/*にこり2%20",
"v1.!眉/*眉3【黒】/*キリッ%20",
"v1.!眉/*眉3【黒】/*怒り%20",
"v1.!眉/*眉3【黒】/*怒り2%20",
"v1.!眉/*眉3【黒】/*困る%20",
"v1.!眉/*眉3【黒】/*怒り困り%20",
"v1.!眉/*眉3/*普通",
"v1.!眉/*眉3/*にこり",
"v1.!眉/*眉3/*にこり2",
"v1.!眉/*眉3/*キリッ",
"v1.!眉/*眉3/*怒り",
"v1.!眉/*眉3/*怒り2",
"v1.!眉/*眉3/*困る",
"v1.!眉/*眉3/*怒り困り",
"v1.!眉/*眉2【黒】/*普通%20",
"v1.!眉/*眉2【黒】/*にこり%20",
"v1.!眉/*眉2【黒】/*にこり2%20",
"v1.!眉/*眉2【黒】/*キリッ%20",
"v1.!眉/*眉2【黒】/*怒り%20",
"v1.!眉/*眉2【黒】/*怒り2%20",
"v1.!眉/*眉2【黒】/*困る%20",
"v1.!眉/*眉2【黒】/*怒り困り%20",
"v1.!眉/*眉2/*普通",
"v1.!眉/*眉2/*にこり",
"v1.!眉/*眉2/*にこり2",
"v1.!眉/*眉2/*キリッ",
"v1.!眉/*眉2/*怒り",
"v1.!眉/*眉2/*怒り2",
"v1.!眉/*眉2/*困る",
"v1.!眉/*眉2/*怒り困り",
"v1.!眉/*眉1/*普通",
"v1.!眉/*眉1/*にこり",
"v1.!眉/*眉1/*にこり2",
"v1.!眉/*眉1/*キリッ",
"v1.!眉/*眉1/*怒り",
"v1.!眉/*眉1/*怒り2",
"v1.!眉/*眉1/*困る",
"v1.!眉/*眉1/*怒り困り",
}
PSD:addstate(values, obj.track2)最後、このanmファイルを保存して閉じ、AviUtlを再起動すれば…

このようにスライダーに項目が追加され、複数フォルダの眉を1スライダーで使えるようになる。
これはちょっと応用だが、使える場面もあると思うので覚えておいて損はないだろう。
これで、最も基本的な多目的スライダーの使い方は以上になる。
他にどんなことができるの?
さて、この多目的スライダーだが、もうちょっと機能がある。
PSDToolKitの公式サイトも使う必要があるが、目パチ・口パクもこのスライダーで切り替えるレイヤーの1つとして追加することができるのだ。
…が、そこまでやってしまうと記事がどんどん長くなってしまう。
現時点で結構な長さになっているので、今回は一旦ここで区切ろう。
おわりに
今回の内容が終われば、かなり楽にPSDを使った編集ができるようになるだろう。
まだ解説したいことは残っているが、一番の山場がここだったので、あとは公式サイトを見てもらえればなんとかなると思う。
というか、今回の内容も公式サイトで十分、という方もいらっしゃるだろう。
次回は、最後に触れた目パチ・口パクの設定を行うが、待てない方は公式サイトを参考にガンガン進めて欲しい。
オマケ:anmファイル
ここからは、知らなくても編集にはあまり影響しない内容だ。
今回作っていたanmファイルの正体について補足していく。
このanmファイルは、自作のアニメーション効果を作る時に作成するファイルだ。
そもそも、元から十数種類のアニメーション効果が用意されているが、自分でもこれを作ることができる。
もし、自作で何か作りたい方は、勉強してみるといいだろう。
で、ここでは今回の多目的スライダーに関連する部分の書き方だけ見ていくことにしよう。
大きく、2つのブロックに分けられる。
スライダー用意部分
まずは先頭にまとまった、--trackから始まる行。
ここで、スライダーの設定を行う。
具体的な内容として、本編で作成したanmファイルの目の部分を抜き出してみよう。
--track0:*目4lg,0,15,0,1最初に--track0と書かれており、そこからコロンを挟んで幾つか項目が並んでいる。
最初の--track0は、どこのスライダーに関する設定かの指定だ。
本編でも書いた通り、4つのスライダーを1つのアニメーション効果で使うことができ、上から順に0、1、2、3となっている。
コロン直後はそのスライダーに表示する名前だ。
今は*目4lgと書かれており、PSDオブジェクトのフィルター部分を見てもらうと同じものが表示されているはずだ。
つまり、ここは分かりやすい名前に書き換えしても大丈夫。
その横から、コンマ区切りで4つの数字が並んでいる。
これは、スライダーで指定する数字に関するもので、前から順番にスライダーの最小値、スライダーの最大値、デフォルト値、指定数字の最小単位となっている。
今は最小値0、最大値15のスライダーで、デフォルトは0、1刻みで変更することが可能という設定になっている。
次回、各スライダーに項目を追加するが、その時はこの最大値の部分を変更する必要があるので覚えておくといいかもしれない。
なお、ここまでの内容はPSDToolKitに関わらず、AviUtlのアニメーション効果全体で使えるものだ。
レイヤー設定部分
次にレイヤー設定部分、ここはほぼPSDToolKit専用だ。
試しに本編で設定した目の部分を抜き出すと以下のようになっている。
local values= {
"v1.*目4lg/*開き%20",
"v1.*目4lg/*ほぼ開き%20%20",
"v1.*目4lg/*半開き%20%20",
"v1.*目4lg/*ほぼ閉じ",
"v1.*目4lg/*閉じ%20",
"v1.*目4lg/*笑い閉じ%20",
"v1.*目4lg/*瞳小%20",
"v1.*目4lg/*逸らし%20",
"v1.*目4lg/*キラーン%20%20",
"v1.*目4lg/*ハート%20%20",
"v1.*目4lg/*ジト目%20",
"v1.*目4lg/*丸目%20%20",
"v1.*目4lg/*><%20%20",
"v1.*目4lg/*××%20%20",
"v1.*目4lg/*=%20=%20",
}
PSD:addstate(values, obj.track0)ここをしっかり理解しようとすると、多少なりともスクリプトやプログラミングの知識が必要になる。
そのため、一旦は今回のPSDToolKitに特化した説明をしよう。
まず、先頭のlocal values= {と、下から2行目の}の間にレイヤーの情報を書く。
ここがスライダーの番号と連動しており、一番下の行でそれを反映させている。
そのため、例えば次回は目パチを実装するのだが、その時にここの項目を増やすことになる。
一番下の行は、今作っていたリストとスライダーで指定された番号から、実際に立ち絵を切り替える処理を行っている。
その処理自体は別のところに書かれており、それを呼び出す書き方だ。
で、どのスライダーの情報を引っ張ってくるかを変更するため、最後のobj.track0の数字を変更する必要がある、というイメージだ。
一旦、スクリプトの詳細な話を出さないのであればこの説明が限界だろう。
今のシリーズが終わったら、そのスクリプトの話を書こうかなと考えているところなので、もし気になる方がいれば待っていて欲しい。



コメント
とてもわかりやすくてすぐに習得できそうです。
コメントありがとうございます!
PSDToolKitは公式様の解説も非常に分かりやすいですし、本シリーズで全て解説できるとも限らないので、そちらも併せてご覧になるとより良いかと思います。
動画編集頑張ってください!!