この記事は、初めてVOICEROIDなどの読み上げツールを用いて動画を作り、投稿するまでのサポートシリーズの一つだ。
前回、ようやくではあるがAviUtlでの編集に入った。
とはいえ、前回解説したのは最初にやるプロジェクトの作成と、レイヤーの考え方くらい。
その他、幾つかのオブジェクトを追加した程度だったが、これだけだとまだそんなに進めることはできないだろう。
そこで、今回は画像や動画ファイルを読み込む方法と、各オブジェクトに設定できるフィルタ効果について解説していこう。
前者は最初の一回のみやることさえやっておけば、あとは直感的に扱うことができる。
後者は…これまた膨大にできることがある。
今回はその中でも私がよく使っているものを紹介するに留め、他にどんなものがあるかは是非調べてみて欲しい。
ちなみに、このフィルタ効果は次回解説予定のPSDToolKitでも頻繁に使う。
ここで、しっかりその基礎を抑えていこう。
ファイルの読み込みを行うL-SMASH Works
さて、AviUtl導入の記事で導入してもらったプラグインの一つ、「L-SMASH Works」を覚えているだろうか。
これが、ファイルの読み込みをサポートしてくれるプラグインだった。
具体的には、読み込めるファイルの種類を増やす、あるいは読み込むファイルに関する設定などを行ってくれるものだ。
…ちょっと、厳密に見ると拡張編集プラグインだけでも読み込めるファイルは増えているような気はするが、それでも不十分な時がある。
また、設定が非常に便利で、これがあるとよく聞く音ズレなんかも解消できる場合があるだろう。
さて、まずはこれを使って動画を読み込んでみよう。
使ってと書いたが、実際の操作は特に意識することはない。
やり方は簡単、使いたい動画を拡張編集のタイムラインにドラッグ&ドロップで入れてあげるだけだ。
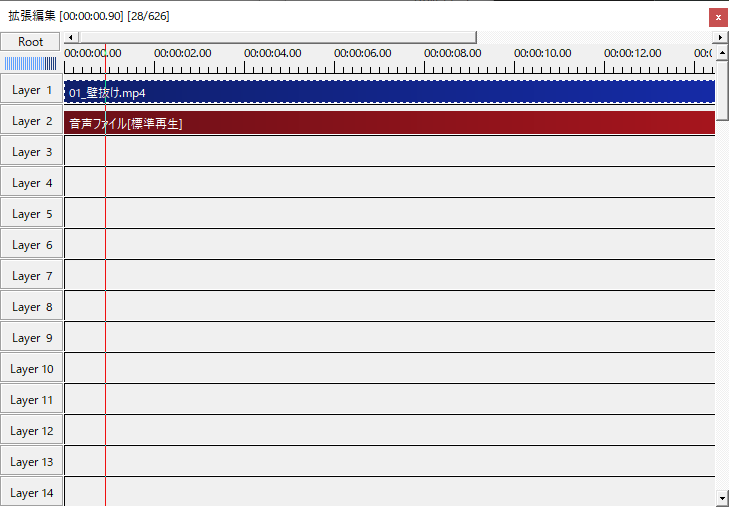
試しに入れてみると、以下のようになる。

…ファイル名は気にしないで欲しい。
このように動画ファイル一つを入れたはずなのだが、二つのオブジェクトが挿入される。
これは、動画を「映像」と「音声」の二つに分けて編集できるようにするためだ。
本体となるのは青いオブジェクトである「映像」で、それに紐づくように赤いオブジェクトの「音声」が自動で同時に挿入される。
なぜ二つ?とならないよう気を付けよう。
…さて、先ほど単に読み込んでみようと書いたが、中には読み込めない方もいらっしゃったのではないだろうか。
具体的には、例えばiPhoneで撮影した動画を読み込もうとした方などだ。
それが、まだ読み込む準備が終わっていないファイルで、拡張子が関連している。
では、AviUtlのフォルダへ移動し、「exedit.ini」をテキストとして開いてみて欲しい。
このファイルが、拡張編集のタイムラインに読み込めるファイルの拡張子を指定するものだ。
なお、このファイルに限らず変更する場合には必ずバックアップを取っておくようにしよう。
設定を間違えると上手く読み込めなくなったり、最悪の場合AviUtl自体が動かなくなる場合もある。
そうなった時に元に戻せるようにしておこう。
中を見てみると、以下のような感じで拡張子とそれがどんなファイルかが列挙されていると思う。
[extension]
; 拡張子とメディアオブジェクトの種類を関連付けます
.avi=動画ファイル
.avi=音声ファイル
.mpg=動画ファイル
.mpg=音声ファイル
.mp4=動画ファイル
.mp4=音声ファイル
.flv=動画ファイル
.flv=音声ファイル
.dv=動画ファイル
.bmp=画像ファイル
.jpg=画像ファイル
.jpeg=画像ファイル
.png=画像ファイル
.gif=画像ファイル
.wav=音声ファイル
.mp3=音声ファイル
.txt=テキスト
[script]
dll=lua51.dll
jit=lua51jit.dllファイルにコメントでも書かれているが、ここで拡張子がどんなファイルかを指定してあげることで読み込むことが可能となる。
先頭の[extension]から下の方にある[script]の間に情報を追加していく。
書き方は行の先頭からドット+拡張子、イコール、ファイルの種類という感じだ。
すでに書かれているものだと、.mp3=音声ファイルというのが、mp3という拡張子は音声ファイルとして読み込むよ、という意味になる。
ここで注意が、動画ファイルの場合だ。
大抵、動画ファイルというのは、映像と音声が一つのファイルになっているだろう。
そして、先ほど書いたように、拡張編集のタイムライン上では、このそれぞれで1オブジェクトが割り当たり、2つのオブジェクトで動画を扱うことになる。
つまり、新たに動画の拡張子を入れる場合は、「動画ファイル」、「音声ファイル」両方の記述が必要となるので気を付けよう。
例えば、iPhoneで撮影した動画は拡張子がmovというものなので、以下2行を追加することになる。
.mov=動画ファイル
.mov=音声ファイルこのあたりを押さえておけば、新しいファイルを読み込みたい場合にも対応できるようになるだろう。
これを記述して保存した後、AviUtlを再起動して読み込めるようになっていればOKだ。
もし読み込めない場合は、ファイルの場所間違い、追記した内容のミス等がないか確認してみてほしい。
それで間違って無さそうなら、そもそも追加したい拡張子が対応していない可能性もあるため、他のプラグインの検討もしてみよう。
フィルタ効果
さて、色々とファイルを読み込めるようになったが、これだけでもまだ物足りない。
そこで、各オブジェクトに対して追加の設定を行うフィルタ効果をかけていこう。
…と簡単に言ったが、そもそもどんな効果をかけれるのか、という疑問があるだろう。
そこで、手順とともに、幾つか具体的なフィルタ効果のかけ方を見ていこう。
フェード
まずはフェードから。
フェードとはそのオブジェクトの最初、最後に影響するフィルタで、最初は透明な状態からだんだん濃くなって表示され、最後はだんだん透明になって消えていくもの。
フィルタ効果自体のかけ方とともに、その設定方法を見ていこう。
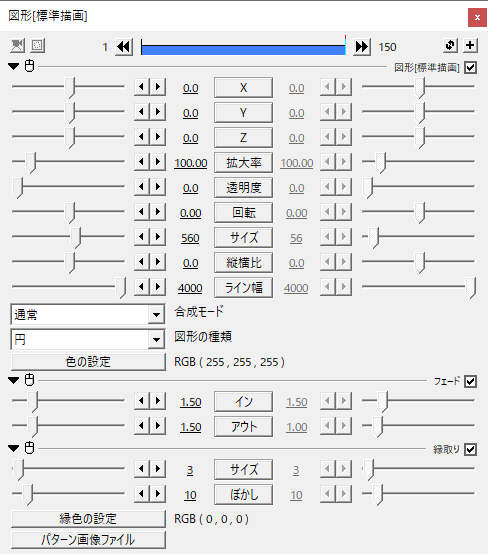
まず、このフェードをかけたいオブジェクトを選択し、詳細設定にそのオブジェクトの情報を表示させておこう。
この対象は画像やテキスト、動画本体などが可能で、タイムライン上の青いオブジェクトなら多分大丈夫。
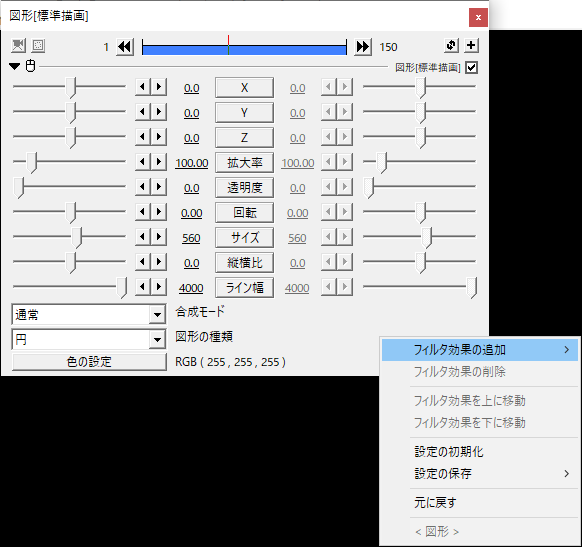
では、この詳細設定の余白部分を右クリック、あるいは右上にあるプラスマークをクリックしてみよう。
右クリックの場合はさらにその中の「フィルタ効果の追加」を選ぶ。

すると、たくさんの項目が出てくると思う。
これらが、追加することのできるフィルタ効果だ。
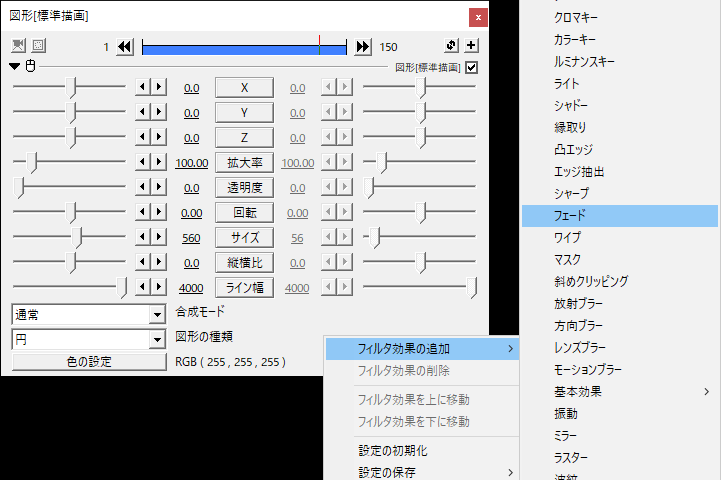
…全てを解説するのが無理なのが、おわかりいただけただろうか。
その中、真ん中より少し上くらいにある「フェード」を選択してみよう。

すると、詳細設定の下に項目が追加される。

これで、フェードをかけることが可能になる。
スライダーが二つあり、上の「イン」が最初に何秒かけて表示するか、下の「アウト」が最後に何秒かけて消えるかの設定だ。
これで、両方に1.5を指定し、5秒のオブジェクトを作ると…
こんな感じになる。
以上が、大まかなフィルタ効果の追加方法だ。
他のフィルタも、選択するものを変えるだけで、同じ手順で追加可能。
なお、一度こういった効果を消したいが、またあとで設定し直すかも…という場合もあるだろう。
そんな時は、そのフィルタ名のすぐ右にあるチェックマークを外してみよう。
すると、その効果だけを一時的に消すことが可能だ。
追加するとどうなるかの比較などに使うといい。
もちろん、そのまま消した方がいいなとなればそのままにしておいてもいいし、その後使わないならフィルタを削除してしまっても構わない。
消す場合は、対象のフィルタ効果を右クリックし、中から「フィルタ効果の削除」を選択すればOKだ。
縁取り
これも私がよく使うものだが、縁取りを使えば画像やテキストなどの輪郭を囲むように、色をつけることも可能だ。
先ほどと同じ手順でこれを行いたいオブジェクトに対し、今度は「縁取り」というものを選択する。
フェードの4つくらい上にあるはずだ。
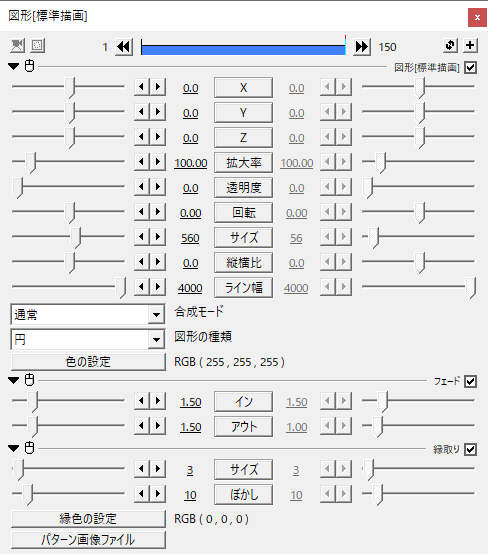
この設定項目は以下のようになっている。

設定項目は4つ、うち上から3つが重要だ。
1つ目の「サイズ」は輪郭からどのくらいの範囲を縁取りにするか。
大きくすれば、縁がより分厚くなる。
2つ目の「ぼかし」は縁取りの外側をどの程度ぼかすか。
数値が低いとちょっとかっちりした印象になるので、場合によって数値を調節してみよう。
そして、「縁色の設定」でその縁取りの色を指定してあげる。
今は先ほどの図形に対してかけているが、例えばテキストに対して行うことで、元のテキストとしての縁取りにさらに縁を追加することも可能だ。
また、こちらは縁の幅も指定可能なので、場合によって使い分けよう。
まだ2つしか解説していないが…他にも言いたいことがあるので具体的なフィルタの紹介は一旦ここまで。
フィルタ効果の順番
ここで、重要な考え方を一つ紹介しておこう。
ちょっと復習で、レイヤーには順番があったのを覚えているだろうか。
同じ場所、同じ時間に複数の表示オブジェクトがあった場合、レイヤーが下にあるものが優先して表示される、というものだ。
これと似た考え方が、フィルタ効果にもある。
フィルタ効果を複数同じオブジェクトに設定すると、先ほどの図のように下に追加されていく。
このとき、そのオブジェクトに対して、上から順番にフィルタをかけていくことになる。
例えば、先ほどの図を再掲しよう。

今、このオブジェクトには「フェード」と「縁取り」2つのフィルタがかかっている。
このとき、処理としてはまずフェードがかかり、それに対して縁取りがかかる。
どういうことかというと、縁取りに対してはフェードの効果がかからないのだ。
そのため、まず一瞬で縁取りの形に塗りつぶされた図形が一瞬で表示され、そこに本来の画像(フィルタ対象のオブジェクト)がフェードインする、という形になってしまう。
実際には、以下のような形だ。
ようは、あるフィルタは、そこより上のフィルタが全てかかった後の状態に対して効果を発揮する、ということだ。
そのため、縁までフェードさせたい場合には、先に縁取りを行う必要がある。
このとき、一度フェードを消してまた追加して…なんて面倒なことをする必要はない。
場所を変更したいフィルタ効果を右クリックすると、メニューが出てくる。
その中から、「フィルタ効果を上(下)に移動」を選択すると、順番を一つ入れ替えることができる。
これを使って調整するようにしよう。
ちなみに、これで調整して「縁取り」→「フェード」の順にすれば以下のようになる。
思ったような結果にならない、という場合は順番を考えてみよう。
おわりに
今回は一旦ここまで。
前半では読み込むファイルの増やし方、後半ではフェードと縁取りを題材にフィルタ効果を簡単に見てきた。
特にフィルタ効果は他にも様々な効果がある。
本シリーズでも今後また紹介するかもしれないが、それでも全て紹介することは難しい。
そのため、是非ご自身で試すか調べるかしてみて欲しい。
さて、次回はいよいよ立ち絵を表示してみることにしよう。
導入部分でよく分からないまま入れた、PSDToolKitのご登場だ。
正直これだけでもかなり解説することがあるため、何回か分けることになると思う。
慣れてしまえばなんてことはないが、特に最初の方は設定周りで躓きそうな内容が多いので、1個1個確実に進めていこう。



コメント