この記事は、初めてVOICEROIDなどの読み上げツールを用いて動画を作り、投稿するまでのサポートシリーズの一つだ。
前回(CoeFont)、前々回(VOICEROID2)で(私が持っている)読み上げツールでの調声方法を解説した。
これで、実際に動画に使う音声が手に入る状態になった。
解説や劇場など、先に読み上げができるものは先に調声を全て、あるいは区切りのいいところまで終わらせておこう。
ゲーム実況など、編集を進めながら読み上げさせるものは、今回からの内容を同時並行で作業を行うことになる。
どちらにしろ、一番多く繰り返す作業が調声だ。
難しいところはあるかと思うが、やる回数も多い分慣れるスピードも速いと思うのでガンガン調声していこう。
さて、今回からいよいよ本格的にAviUtlの解説に入る。
しかし、できることがあまりに多く、その全てを網羅することはできない。
そのため、必要に応じて、追加情報を調べるなり色々試すなりしてみてほしい。
今回は、実際に編集を始めるまでの準備と、AviUtlを使う上で基本となる考え方をメインに扱っていこう。
また、それに関する操作についても幾つか触れるつもりだ。
それぞれがどういったものか、少しずつでいいので理解しながら進めていこう。
AviUtlを使う前に
まず、事前準備があるので、それについて少し触れておこう。
なお、ここの内容は以前書いたAviUtl導入をすでに終わらせている前提で書かせてもらう。
そちらがまだの方は、先に終わらせてきて欲しい。
では早速、AviUtlを起動して、拡張編集ウィンドウを表示しておこう。
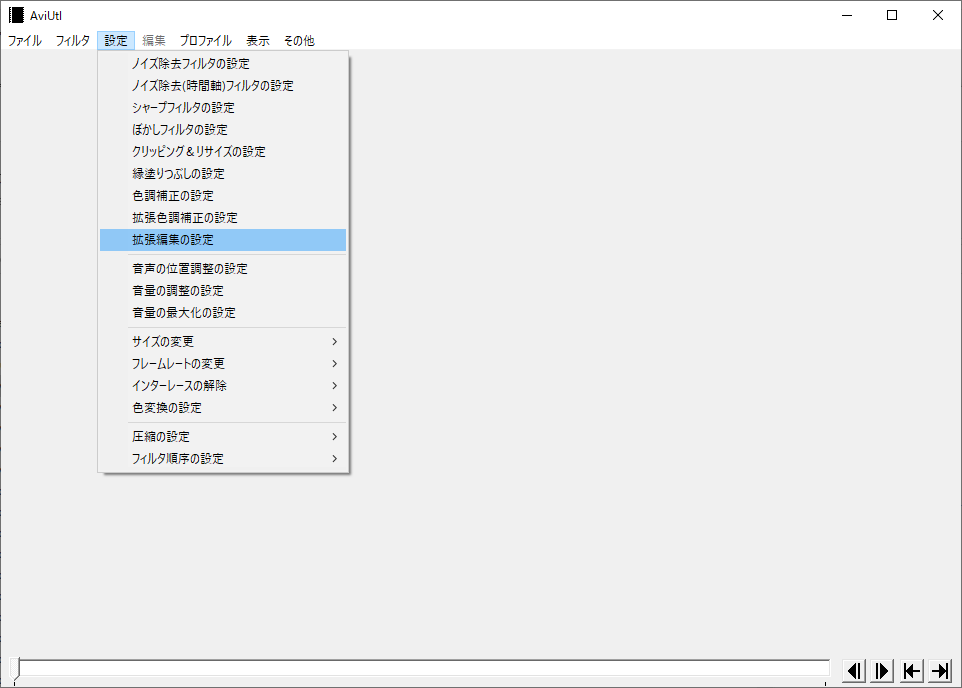
導入側の確認を終わらせていれば出ていると思うが、もし出ていなければ上部メニューの「設定」→「拡張編集の設定」で出せる。

これで早速編集を…といきたいところだが、先に一個追加で初期設定をしてみよう。
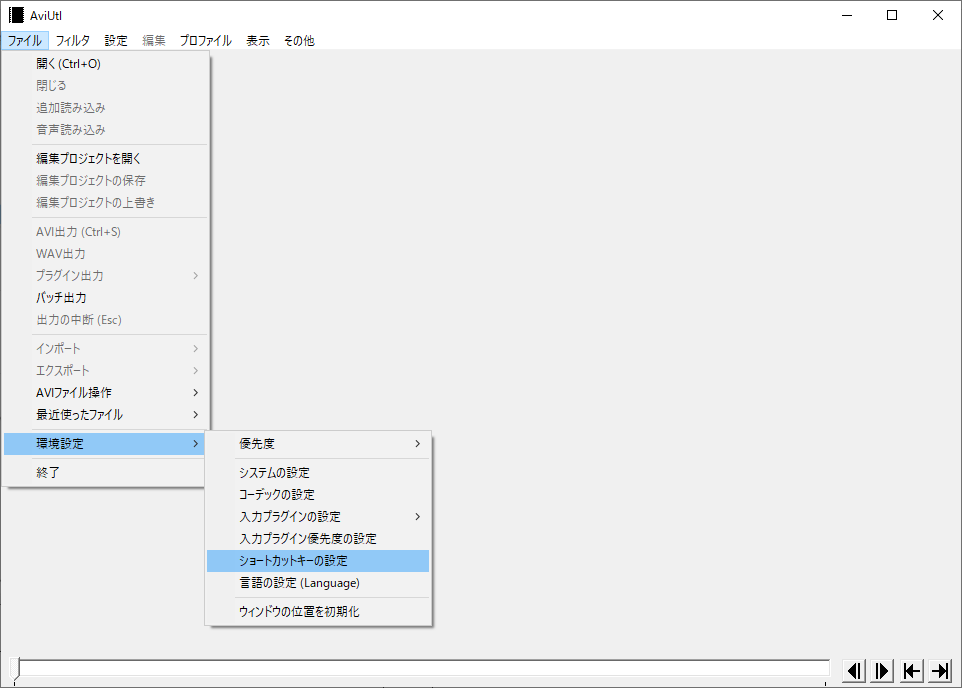
メイン画面の上部メニュー「ファイル」→「環境設定」→「ショートカットキーの設定」を押してみて欲しい。

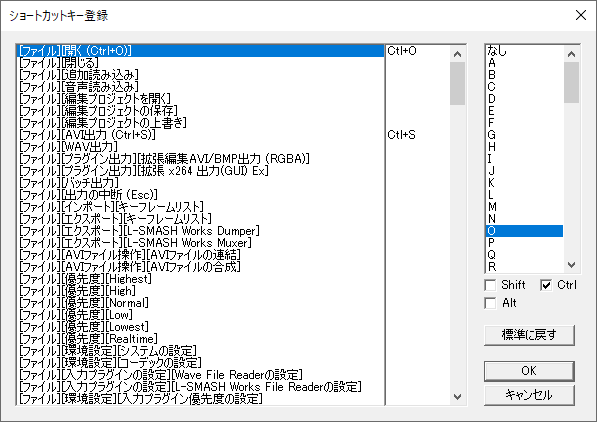
すると、以下のようなウィンドウが出てくる。

まあ文字通りだが、ここでショートカットキーをカスタマイズすることができる。
デフォルトだと、かなり設定できる項目があるのに対してキーはそこまで割り当てられていないので、編集を進めながらよく使うものを設定していくといいだろう。
…さて、一つだけオススメな設定を紹介しておく。
Ctrl+Sの挙動だが、一般的な感覚だとこれはファイルの上書き保存だろう。
今回で言えば、編集ファイルの上書き保存がこれにあたりそうだ。
しかし、デフォルトだとAviUtlの標準機能を使ったエンコード(動画として出力)に割り当てられている。
これだけは変更しておくことをオススメする。
設定手順は以下の通りだ。
- 左のリストから「[ファイル][編集プロジェクトの上書き]」をクリックする
- 右のリストすぐ下、チェック項目のうち「Ctrl」にのみチェックを入れる
- 右のリストから「S」を選択する
- 左のリストから「[ファイル][AVI出力 (Ctrl+S)]」をクリックする
- 右のリストすぐ下、チェック項目を全て外す
- 右のリストから「なし」(一番上)を選択する
1から3で新たに入れたい設定を入れ、4から6で元々入っていた設定を消している。
他にも変更したい場合はこの手順で変更し、最後にOKを押せば完了だ。
なお、こういった設定の変更は即時で反映されるものもあるが、多くはAviUtlを再起動することで反映される。
忘れずに一度再起動しておこう。
また、この再起動時はメイン画面上部メニューの「ファイル」→「終了」から閉じるように。
これで再起動してもらったら、今度こそ初期設定が完了だ。
新規編集プロジェクトの作成
では、編集の第一歩、プロジェクトの作成をしていこう。
ここで、その動画に関する基本設定も同時に行うことになる。
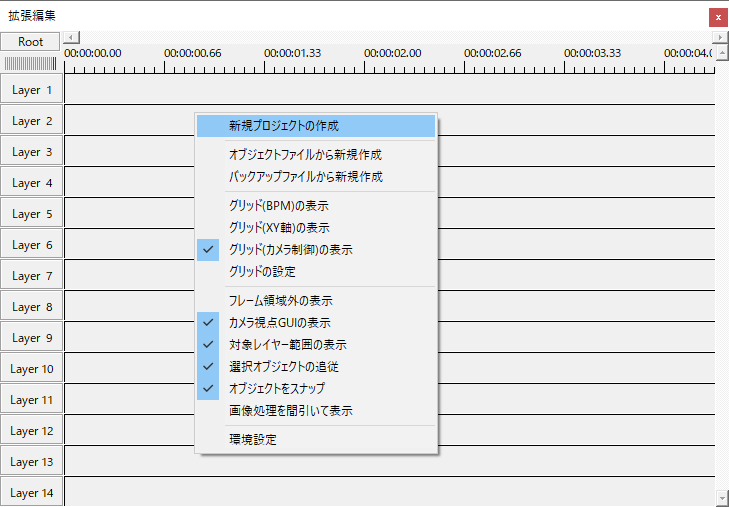
まず、拡張編集ウィンドウ上で右クリックして、「新規プロジェクトの作成」をクリック。

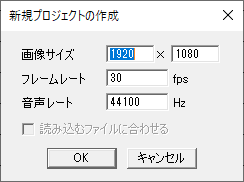
すると、以下のような小さいウィンドウが出てくる。

ここで、3つの項目を設定することになる。
一つ目は画像サイズ、縦横の大きさを決める項目だ。
最近の動画であれば、画像に入っている1920×1080で大丈夫だろう。
もちろん大きくすればそれだけ細かいところまでしっかり表示できるが、そのぶんファイルサイズが大きくなる。
次にフレームレート、ここは馴染みのない方もいらっしゃるかと思うので少し丁寧に見よう。
そもそも動画は、細かい時間で何枚もの静止画を切り替えることで動きを表現している。
その静止画をどのくらい使うか、という設定がフレームレートだと思ってくれればいい。
単位はfps(Frames Per Second)、1秒間に表示する静止画の枚数を表している。
一般的には30fpsか60fpsで使うことが多く、数値が大きければよりなめらかな動きになるが、代わりにファイルサイズが大きくなる。
音ゲーなど、より細かい動きの表現が必要な場合は60fpsで、そうでなければ30fpsで十分ではないかと思っている。
そして三つ目の音声レート、これはフレームレートの音版と思ってもらえればいい。
…が、実は私はここがあまりよく分かってなく、44100Hzで固定してしまっている。
まあ、これで困ったことがないので、同じくそこまで気にしない方は44100Hzでいいだろう。
ちなみに、これらの設定は、動画サイトによって推奨値も存在する。
投稿したい動画サイトの推奨値を事前に調べ、その範囲内で設定するようにしよう。
このシリーズの目標であるニコニコ動画であれば、上記の1920×1080、30fps、44100Hzで私は今のところ問題が発生したことはない。
最後にOKを押せば、実際にプロジェクトが生成され、編集を始められる状態になる。
編集プロジェクトの保存
では、実際に編集を始める前にプロジェクトファイルを作っておこう。
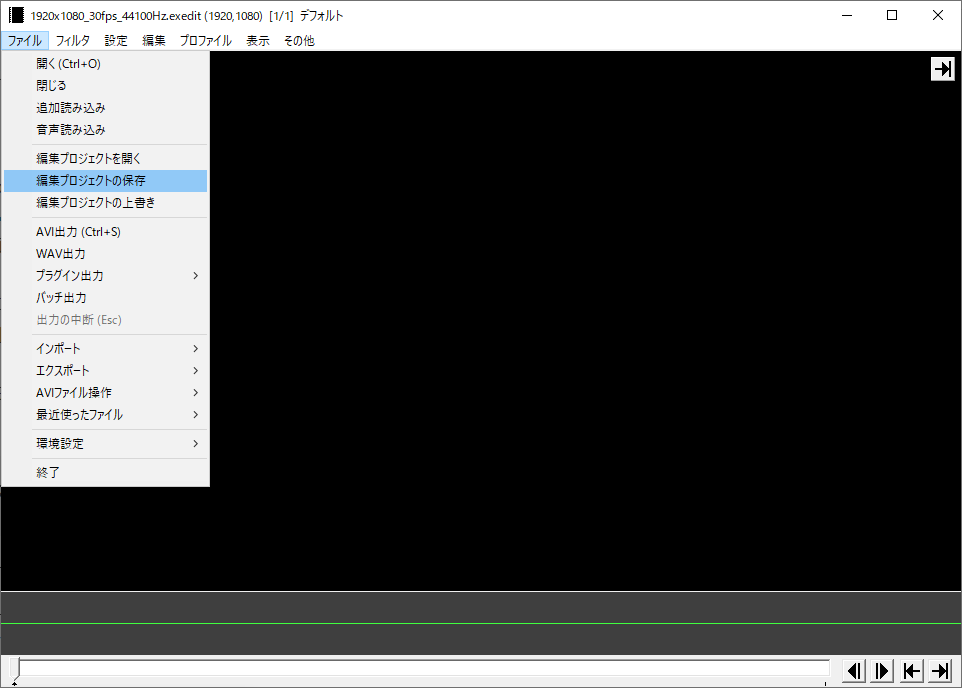
メイン画面の上部メニュー「ファイル」→「編集プロジェクトの保存」をクリック。

すると、よく見るファイル保存のウィンドウが出てくるので、保存しておこう。
ここで保存しているのは、各種素材やテキスト、図形などをどこに配置し、それにどんな設定を行っているか、という情報が入ったプロジェクトファイルだ。
動画ファイルとはまた違うファイルなので、これを投稿しないよう注意。
動画として保存する場合は、別記事で解説するエンコードという処理になるので覚えておこう。
これでショートカットキーを先ほどの説明通り設定したならCtrl+Sですぐ上書き保存できるようになるし、次回以降はそのプロジェクトファイルから開くことで途中から編集を再開できる。
また、Windows側でプロジェクトファイルの拡張子をAviUtlに関連付けておくことでそのファイルをダブルクリック等でも開けるようになる。
このあたりはお好みだが、個人的にはやっておくことをオススメする。
ちなみにだが、例えばシリーズで動画を作りたい場合は、最初と最後の挨拶など、同じ内容を使いまわしたい場合もあるだろう。
そんな時は共通している内容をベース用のプロジェクトファイルとして保存し、そのファイルをコピーすることで簡単に使いまわせる。
あるいは、前回の編集ファイルをコピペし、共通部分以外を消すという方法でもいいだろう。
ここらも人によってやり方は異なるので、好きな方法で進めて欲しい。
レイヤーの基礎知識
ここまでは編集を始めるまでの内容だったが、ここからようやく基礎知識編になる。
まず、編集は基本的に拡張編集ウィンドウと後述する詳細設定ウィンドウの2つで進めていく。
確認という意味ではプレビューも含めた3ウィンドウだ。
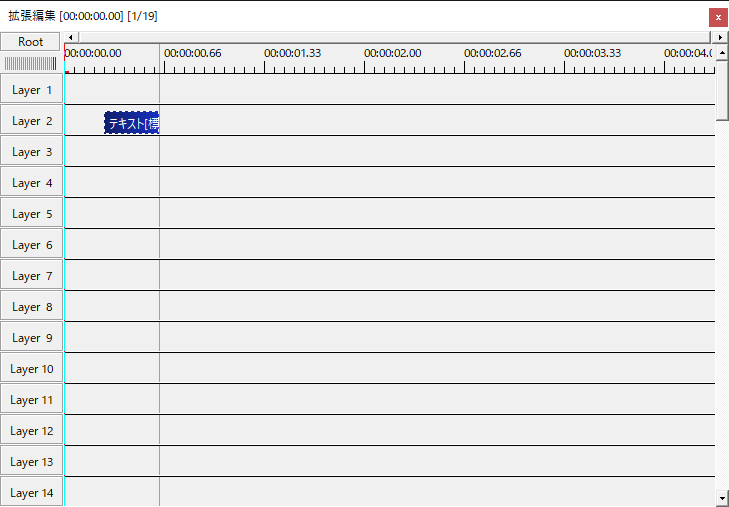
その拡張編集ウィンドウはタイムラインになっており、左端が開始、右端が終了だ。
そして、「Layer 〇」という名前がついた行がいくつも連なっている。
この各行がレイヤーと呼ばれるもので、ここに色々な素材やテキスト・図形などをオブジェクトとして配置していくことになる。
では、お試しとして幾つかオブジェクトを配置してみよう。
タイムライン上で右クリック、一番上の「メディアオブジェクトの追加」から、まずは「テキスト」を選択してほしい。
すると、右クリックしたところに青い長方形が出現する。

これは動画に文字列を表示できるオブジェクトで、もちろんフォントやサイズ、色なども設定可能だ。
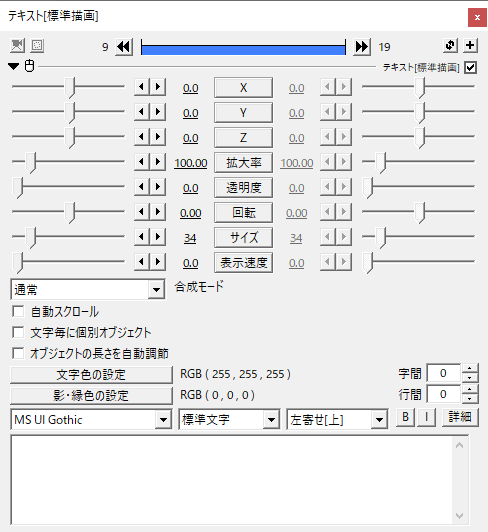
挿入した時に、新しいウィンドウが出てきただろうか。
もし出ていなければ、この長方形をダブルクリックすることで出現する。

これが各オブジェクトの詳細設定で、オブジェクトの種類により色々な内容を設定できる。
ここは踏み込むとかなりの長さになってしまうので、まずは今入れたテキストについて、簡単なところだけサクッと解説しよう。
一番下のテキスト欄に表示したい文字列を入力すると、それが画面に表示される。
またすぐ上でフォントやテキストの配置方法などを変更できたり、スライダーの中でフォントサイズや配置する場所なんかも設定可能だ。
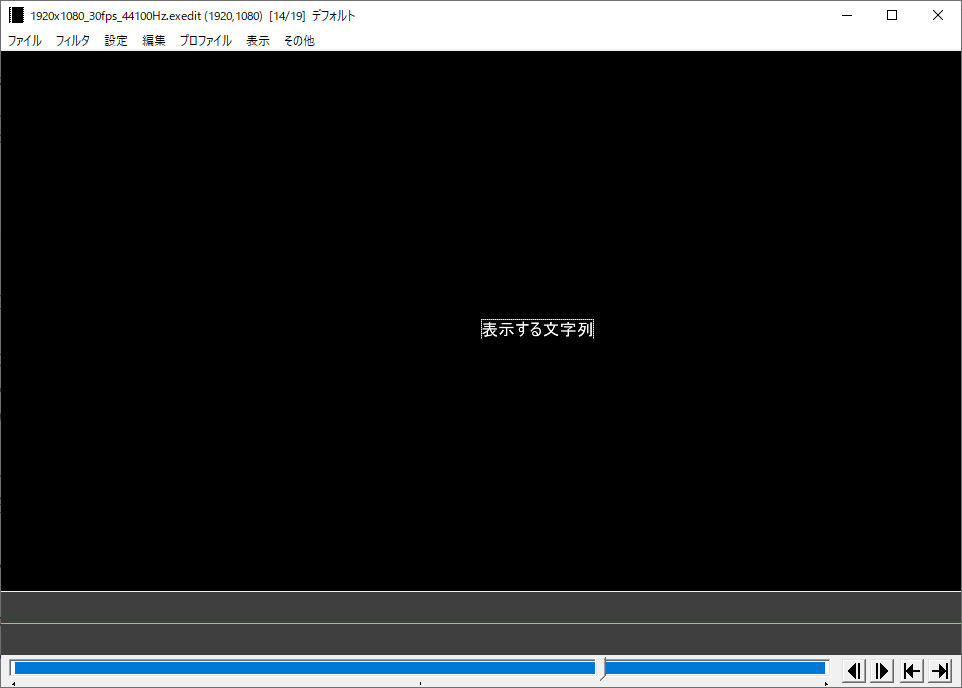
では、試しに何か入力して確認してみよう。
プレビューには現在の再生位置の内容が表示されるので、タイムラインでオブジェクトに赤い線がかかっていない場合は何もないところをクリックして変更しておこう。
すると…

しっかり表示できたことが分かる。
では、次に図形も挿入してみよう。
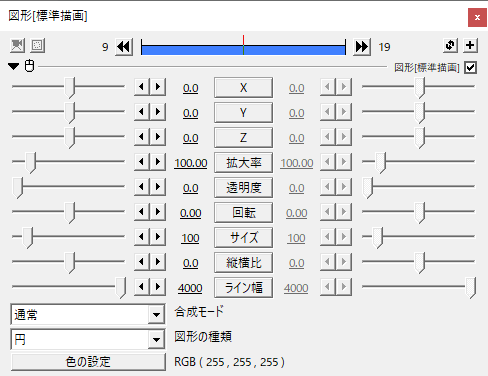
同じくタイムライン上の挿入したいところで右クリック、「メディアオブジェクトの追加」から今度は「図形」を選択。
すると、また長方形が出てきて、詳細設定の内容も変わる。


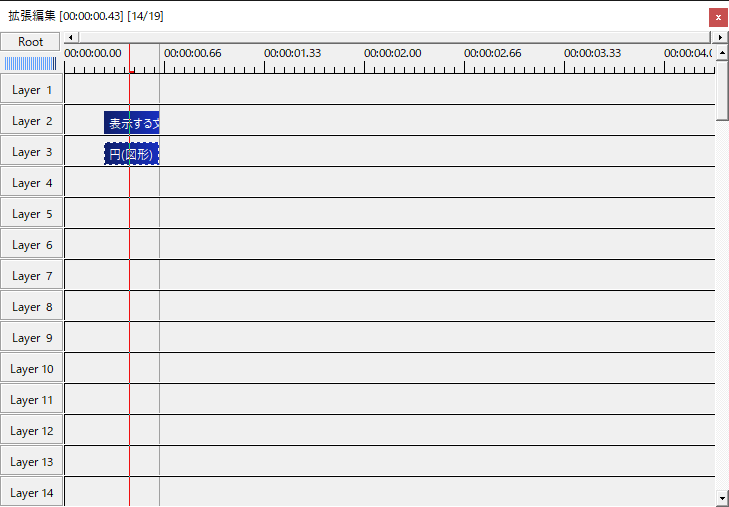
ちょっと後の説明で使いたいので、タイムライン上で縦にテキストと図形が上下に重なるよう配置し、「色の設定」から赤などを選択しておいてほしい。
オブジェクトの位置変更はシンプルにドラッグ&ドロップで可能だ。
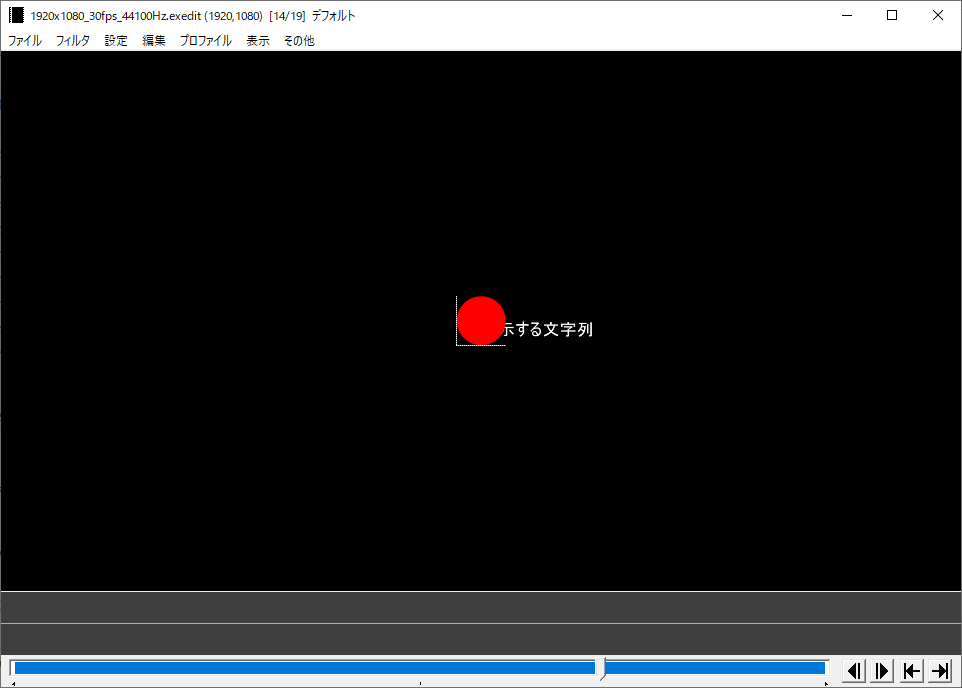
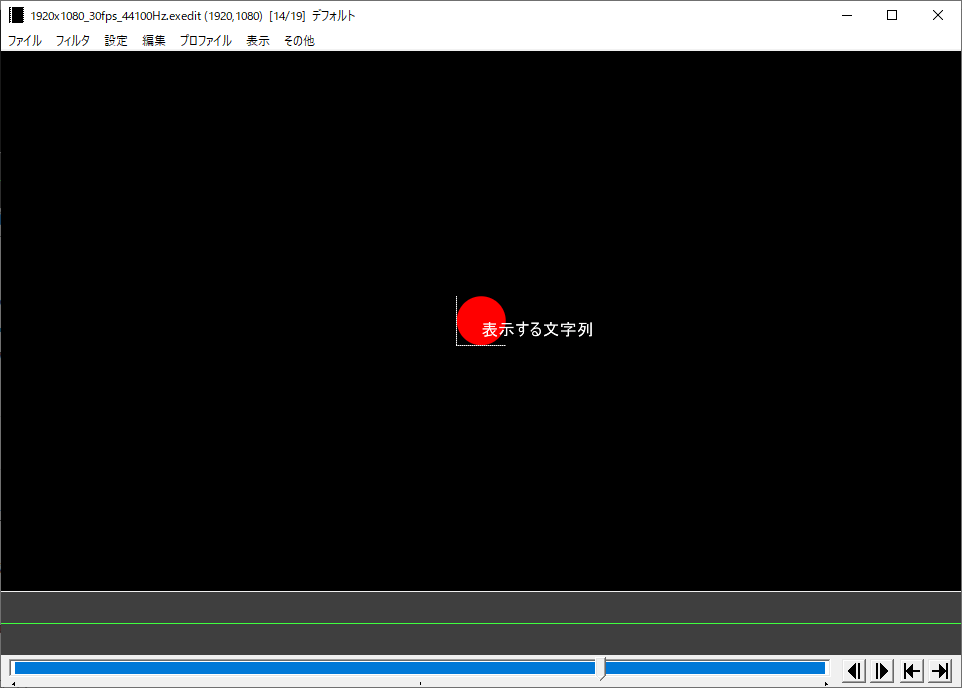
これでプレビューを確認してみると…

新たに円が追加されたのが分かると思う。
こんな感じで、色々なオブジェクトを組み合わせることで動画を作っていく。
レイヤーの重なり方
ここが本記事の中で一番重要なところだ。
上の表示例だと、図形を挿入したら図形の方がテキストより優先して(手前に)表示されているのが分かると思う。
しかし、同じように試した方の中には、以下のようにテキストが優先されている場合もあるだろう。

この違いは何かというと、それぞれのオブジェクトを配置しているレイヤーの上下関係だ。
レイヤーは何行もあり、同じ時間に対しては各レイヤーに一つのオブジェクトを置くことができる。
このとき、画像やテキストなど、視覚的な情報を追加するオブジェクトを動画上での同じ時間に配置して表示が重なった場合、レイヤーが下になっているオブジェクトが優先して表示される。
イメージとしては、レイヤーの番号が若い方から順番に重ねていき、最終的に上から見たものが動画になる、という感じだ。
間違うと字幕や立ち絵などが後ろに隠れて見えなくなってしまうこともあるので、しっかり覚えておこう。
おわりに
今回はAviUtlの中身に入った。
まだレイヤーやごく簡単なオブジェクトの追加方法くらいしか扱っていないが、一度に色々と書いても混乱するだけだと思い、あえてこのくらいに留めた。
AviUtlはかなり扱いやすいツールでほとんどの操作が直感的に可能なので、見れば分かる部分も多いと思う。
今後解説はしていくが、待ちきれなければ色々と試したり調べたりしながらどんどん進めよう。



コメント